3. UIコンポーネント¶
この章では、UIコンポーネントのライブラリであるjQuery UI、Bootstrapを用いた実装例を説明する。
それぞれのライブラリが実現できる機能は、次の表の通りである。
| 機能 | jQuery UI | Bootstrap |
|---|---|---|
| ボタン | ✔ | ✔ |
| モーダルダイアログ | ✔ | ✔ |
| モードレスダイアログ | ✔ | ✗ |
| パンくずリスト表示 | ✗ | ✔ |
| ドロップダウンリスト | ✔ | ✔ |
| アコーディオン | ✔ | ✔ |
| タブ | ✔ | ✔ |
| スライダー | ✔ | ✗ |
| カルーセル [1] | ✗ | ✔ |
| 日付入力時のカレンダー表示 [2] | ✔ | ✗ |
| オートコンプリート | ✔ | ✗ |
| プログレスバーによる進捗度表示 | ✔ | ✔ |
| ドラッグアンドドロップ | ✔ | ✗ |
| レスポンシブウェブデザイン | ✗ | ✔ |
jQuery UIとBootstrapには重複する機能が多い。どちらのライブラリを使用するかは、以下で説明する実装方法や、特徴 (jQuery UI概要およびBootstrap概要) を参考にして判断すること。
| [1] | カルーセルについてはslickライブラリとBootstrapのプラグインライブラリを使用した方法を紹介する |
| [2] | 日付入力時のカレンダー表示についてはjQuery UIライブラリ、Bootstrapとbootstrap-datepickerライブラリを使用した方法を紹介する |
Note
jQuery UIとBootstrapを併用すると不具合が発生する場合がある。対処方法は付録のBootstrapとjQuery UIを同時に使用する際の名前空間の競合を参照すること。
3.1. ライブラリの基本的な使用方法¶
ここでは、UIコンポーネントを扱うライブラリであるjQuery UIとBootstrapの基本的な使用方法を説明する。
| 利用ライブラリ | 参考ページ |
|---|---|
| jQuery UI | jQuery UI |
| Bootstrap | Getting started・Bootstrap |
3.1.1. jQuery UI基本構成サンプル¶
HTML内でjQuery UI用のスタイルシートを読み込む。また、依存ライブラリであるjQuery、jQuery UIのJavaScriptファイルを順に読み込む。
この例は基本構成なので実際にUIコンポーネントは配置しないが、以降のサンプルではここにマークアップや独自に実装したJavaScriptを追加していく。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI基本構成サンプル</title>
<!-- (1) -->
<link rel="stylesheet" href="../lib/vendor/jquery-ui/1.12.1/jquery-ui.min.css">
</head>
<body>
<h1>jQuery UI基本構成サンプル</h1>
<!-- (2) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<!-- (3) -->
<script src="../lib/vendor/jquery-ui/1.12.1/jquery-ui.min.js"></script>
<!-- (4) -->
<script src="js/default.js"></script>
</body>
</html>
| 項番 | 説明 |
|---|---|
(1)
|
jQuery UIのスタイルシートを読み込む。
|
(2)
|
依存ライブラリを読み込む。
|
(3)
|
jQuery UIのJavaScriptを読み込む。
|
(4)
|
独自実装したJavaScriptファイルを読み込む。
|
3.1.2. Bootstrap基本構成サンプル¶
HTML内でBootstrap用のスタイルシートを読み込む。また、依存ライブラリであるjQuery、BootstrapのJavaScriptファイルを順に読み込む。
この例は基本構成なので実際にUIコンポーネントは配置しないが、以降のサンプルではここにマークアップや独自に実装したJavaScriptを追加していく。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap基本構成サンプル</title>
<!-- (1) -->
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<h1>Bootstrap基本構成サンプル</h1>
<!-- (2) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<!-- (3) -->
<script src="../lib/vendor/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- (4) -->
<script src="js/default.js"></script>
</body>
</html>
| 項番 | 説明 |
|---|---|
(1)
|
Bootstrapのスタイルシートを読み込む。
|
(2)
|
依存ライブラリを読み込む。
|
(3)
|
BootstrapのJavaScriptを読み込む。
|
(4)
|
独自実装したJavaScriptファイルを読み込む。
|
Note
基本構成サンプルではdefault.jsを読み込んでいるが、以降の節ではそれぞれ実装したJavaScriptファイルを読み込む。
Note
jQuery UI、Bootstrapで色あいなどの見た目について変更する場合は、次のような方法がある。
- 既定のルールを上書きするよう、独自にスタイルシートを作成する。変更箇所が少ない場合はこの方法が手軽である。
- サードパーティが作成・配布しているテーマを探す。ただし動作や表示の確認を十分に行う必要がある。
- 公式サイトにあるテーマのカスタマイズページを利用する。jQuery UIはThemeRoller | jQuery、BootstrapはCustomize and download・Bootstrapにある。
- 公式リポジトリからソースコードを取得してビルドする。最も柔軟にカスタマイズできるが難易度は高い。
3.2. ボタン¶
3.2.1. 概要¶

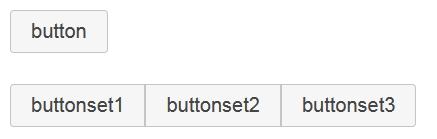
図: ボタンの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | ||
| Bootstrap |
3.2.2. 利用方法(jQuery UI)¶
ここでは、jQueryUIを用いた実装方法を説明する。
3.2.2.1. 基本的な使い方¶
<div>
<!-- (1) -->
<button class="buttonClass" value="button">button</button>
<input type="button" class="buttonClass" value="input button" />
<input type="submit" class="buttonClass" value="input submit" />
<a href="#" class="buttonClass">a要素</a>
</div>
<br>
<div>
<!-- (2) -->
<input type="checkbox" id="checkbox1" class="checkClass" />
<label for="checkbox1">CheckBox</label>
<input type="radio" id="radio1" class="checkClass" name="radio" />
<label for="radio1">RadioButton1</label>
<input type="radio" id="radio2" class="checkClass" name="radio" />
<label for="radio2">RadioButton2</label>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
ボタンを生成するbutton要素やinput要素、a要素にclass属性を付与し、
buttonClassを指定する。 |
(2)
|
(1)と同様にtype属性がcheckboxやradioのinput要素にclass属性を付与し、
checkClassを指定する。input要素のtype属性がcheckboxやradioの場合、label要素を定義する。
|
// button-basic.js
'use strict';
$(function () {
// (1)
$('.buttonClass').button({
});
// (2)
$('.checkClass').checkboxradio({
// (3)
icon: false
});
});
| 項番 | 説明 |
|---|---|
(1)
|
ボタンを生成する対象に対して、
buttonメソッドを実行する。 |
(2)
|
チェックボックスとラジオボタンのボタンを生成する対象に対して、
checkboxradioメソッドを実行する。 |
(3)
|
チェックボックスとラジオボタンのチェックマークを非表示にするオプションを設定する。
|
Note
ボタンはbutton要素、input要素、a要素以外にも、span要素やdiv要素などからも生成できる。 なお、span要素やdiv要素などから生成したボタンは、そのままではフォーカスを維持したりTabキーでフォーカス遷移する事ができないが、tabindex属性を指定することで可能になる。また、keypress、keyup、keydownなどのイベントハンドラを実装する場合も、同様にtabindex属性を指定する必要がある。
3.2.2.2. ボタンのグループ化¶
controlgroupメソッドを利用する。<!-- (1) -->
<div class="buttongroup">
<p>Button</p>
<a href="#" >button1</a>
<a href="#" >button2</a>
<a href="#" >button3</a>
</div>
<br>
<div class="buttongroup">
<p>Checkbox</p>
<input type="checkbox" id="checkbox1" class="checkClass" />
<label for="checkbox1">CheckBox1</label>
<input type="checkbox" id="checkbox2" class="checkClass" />
<label for="checkbox2">CheckBox2</label>
<input type="checkbox" id="checkbox3" class="checkClass" />
<label for="checkbox3">CheckBox3</label>
</div>
<br>
<div class="buttongroup">
<p>RadioButton</p>
<input type="radio" id="radio1" name="radio" class="checkClass" />
<label for="radio1">RadioButton1</label>
<input type="radio" id="radio2" name="radio" class="checkClass" />
<label for="radio2">RadioButton2</label>
<input type="radio" id="radio3" name="radio" class="checkClass" />
<label for="radio3">RadioButton3</label>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
グループ化する対象をdiv要素で囲う。この際、div要素にはclass属性を付与し、
buttongroupを指定する。 |
// button-controlgroup.js
'use strict';
$(function () {
// (1)
$('.checkClass').checkboxradio({
icon: false
});
// (2)
$('.buttongroup').controlgroup({
});
});
| 項番 | 説明 |
|---|---|
(1)
|
チェックボックスとラジオボタンにオプションを設定する場合は、事前にcheckboxradioメソッドを実行する。
|
(2)
|
ボタンを生成する対象のグループに対して、controlgroupメソッドを実行する。
|
controlgroupメソッドを利用することで、複数のボタンが1つのグループとして表示される。Note
controlgroupメソッドは、次の条件に当てはまる要素をグループ化できる。
| 分類 | 要素 | 概要 |
|---|---|---|
| button |
|
通常のボタン |
| checkboxradio | input要素のうち、typeがcheckbox、radioのいずれか | チェックボックス、ラジオボタン |
| selectmenu | select要素 | ドロップダウンリスト |
| spinner | input要素のうち、classにui-spinner-inputを設定 | 増減ボタン付きの数値入力用テキストボックス |
| controlgroupLabel | classにui-controlgroup-labelが指定されたlabel要素やspan要素、div要素 | 文字の表示のみでボタンの機能を有しないラベル |
各分類名のメソッドによって、controlgroupメソッドより先に生成された部品も、同様にグループ化できる。
なお、controlgroupメソッドは、a要素とbutton要素の組み合わせなど、異なる要素同士でも1つのグループとすることができる。
また、spinnerに利用するinput要素のtype属性がnumberの場合、増減ボタンがinputにも作成されてしまうため、CSSで非表示にする必要がある。
詳細は、jQuery UI公式ウェブサイトのリファレンスを参照すること。
3.2.3. 利用方法(Bootstrap)¶
ここでは、Bootstrapを用いた実装方法を説明する。
3.2.3.1. 基本的な使い方¶
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<div>
<!-- (1) -->
<button class="btn btn-default" type="submit">button</button>
<input class="btn btn-default" type="button" value="input button">
<input class="btn btn-default" type="submit" value="input submit">
<a class="btn btn-default" href="#" role="button">a要素</a>
</div>
<br>
<!-- (2) -->
<div data-toggle="buttons">
<label class="btn btn-default">
<input type="checkbox" id="checkbox1">checkbox
</label>
</div>
<br>
<div data-toggle="buttons">
<label for="radio1" class="btn btn-default">
<input type="radio" id="radio1" name="radio">radiobutton1
</label>
<label for="radio2" class="btn btn-default">
<input type="radio" id="radio2" name="radio">radiobutton2
</label>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
ボタンを生成するbutton要素やinput要素、a要素にclass属性を付与し、
btn(必須)とスタイルを決めるbtn-defaultを指定する。上記以外にも、ボタン用のクラスが提供されている。これらの詳細について知りたい場合は、Bootstrap 公式ウェブサイトのリファレンスを参照すること。
|
(2)
|
input要素のtype属性が
checkboxやradioの場合、対象のinput要素をlabel要素とdiv要素で囲う。この際、div要素にdata-toggle属性を付与し
buttonsを指定する。またlabel要素にclass属性を付与しボタン用のクラスを指定する。 |
Note
ボタンは上記以外に、span要素やdiv要素などからも生成できる。 なお、フォーカスの維持などjQuery UIと同様の配慮が必要になる。詳細は、利用方法(jQuery UI)の基本的な使い方に記載したNoteを参照すること。
3.2.3.2. ボタンのグループ化¶
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<div class="btn-group">
<a class="btn btn-default" href="#" role="button">button1</a>
<a class="btn btn-default" href="#" role="button">button2</a>
<a class="btn btn-default" href="#" role="button">button3</a>
</div>
<br>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-default">
<input type="checkbox" id="checkbox1">checkbox1
</label>
<label class="btn btn-default">
<input type="checkbox" id="checkbox2">checkbox2
</label>
<label class="btn btn-default">
<input type="checkbox" id="checkbox3">checkbox3
</label>
</div>
<br>
<div class="btn-group" data-toggle="buttons">
<label for="radio1" class="btn btn-default">
<input type="radio" id="radio1" name="radio">radiobutton1
</label>
<label for="radio2" class="btn btn-default">
<input type="radio" id="radio2" name="radio">radiobutton2
</label>
<label for="radio3" class="btn btn-default">
<input type="radio" id="radio3" name="radio">radiobutton3
</label>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
グループ化する対象をdiv要素で囲う。この際、div要素にはclass属性を付与し、
btn-groupを指定する。 |
3.3. モーダルダイアログ¶
3.3.1. 概要¶

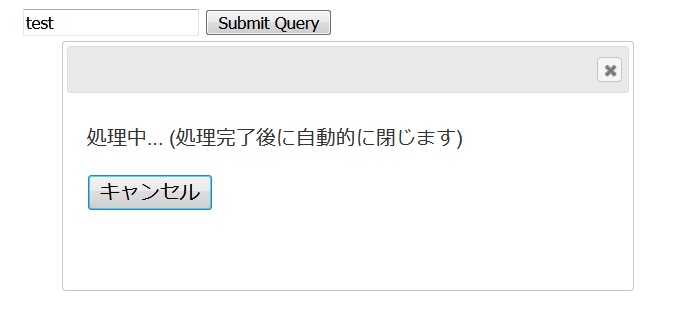
図: モーダルダイアログの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | jQuery UI #Dialog | |
| Bootstrap | JavaScript - Bootstrap #Modals |
3.3.2. 利用方法¶
3.3.2.1. jQuery UI(JavaScript形式)のモーダルダイアログ表示¶
HTMLではモーダル表示する領域をdiv要素で定義しておく。id属性に指定する値は任意の値でよい。
<!-- (1) -->
<form id="dummy-form">
<input type="text">
<input type="submit">
</form>
<!-- (2) -->
<div class="modal" id="myModal">
<p>
処理中... (処理完了後に自動的に閉じます)
</p>
<button id="cancel-btn">cancel</button>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
時間のかかる処理を行うダミーのフォームを設置する。
|
(2)
|
モーダルダイアログ用の領域を定義する。
|
// modal.js
'use strict';
$(function () {
var timerId;
var $myModal = $('#myModal');
// (1)
$myModal.dialog({
modal: true,
width: 450,
height: 200,
autoOpen: false
});
// (2)
$('#dummy-form').on('submit', function (e) {
e.preventDefault();
$myModal.dialog('open');
// (3)
timerId = setTimeout(function () {
$myModal.dialog('close');
}, 3000);
});
// (4)
$('#cancel-btn').on('click', function () {
$myModal.dialog('close');
clearTimeout(timerId);
});
});
| 項番 | 説明 |
|---|---|
(1)
|
モーダルダイアログの定義を実装する。
modalをtrueに指定することでモーダルダイアログとする。
autoOpenをfalseに設定することで画面ロード時に自動的に開くことを防ぐ。
|
(2)
|
フォームに、時間のかかる処理を起動すると同時にダイアログを表示するイベントを設定する。
|
(3)
|
時間のかかる処理が完了したら、ダイアログを非表示にする。
本サンプルでは時間のかかる処理を再現するため、setTimeout関数で3秒の遅延を再現しているが、本来はサーバからのレスポンスを受信して閉じるようにする。
|
(4)
|
キャンセルボタンに、フォーム処理を中断してダイアログを非表示にするイベントを設定する。
|
Note
モーダルダイアログの開く/閉じるをAjax通信と連動させる場合の実装例を以下に示す。イベント開始時にダイアログを開き、ajax.alwaysでダイアログを閉じるようにする。
$('#dummy-form').on('submit', function(e) { e.preventDefault(); $myModal.dialog('open'); $.ajax({ url : 'dummy/path', type : 'GET' }).always(function () { $myModal.dialog('close'); }); });
Ajaxを利用したサーバとの連携については Ajaxを利用した連携 も参照すること。
3.3.2.2. Bootstrap(マークアップ形式)のモーダルダイアログ表示¶
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<button class="btn btn-primary" data-toggle="modal"
data-target="#myModal">モーダルダイアログ表示ボタン</button>
<!-- (2) -->
<div class="modal" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<!-- (3) -->
<button class="close" data-dismiss="modal">×</button>
ヘッダー
</div>
<div class="modal-body">
コンテンツ
</div>
<div class="modal-footer">
<a href="destination.html" class="btn btn-primary">OK</a>
</div>
</div>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
モーダルダイアログを表示するボタンを設置する。
|
(2)
|
モーダルダイアログ用の領域を定義する。
tabindexを-1に指定することでtabキー押下時にモーダルダイアログの外にフォーカスが移らないように制御する。
|
(3)
|
モーダルダイアログを非表示にするボタンを設置する。
|
モーダルダイアログを制御するボタンは、次の属性を持つ要素によって構成する。
| 属性 | 値 |
|---|---|
data-toggle |
modal(固定)。モーダルダイアログを表示するボタンに付与する。 |
data-target |
表示するモーダルダイアログのセレクタを指定する。data-toggle="modal"が指定された要素に付与する。 |
data-dismiss |
modal(固定)。モーダルダイアログを非表示にするボタンに付与する。 |
モーダルダイアログは、次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
modal |
必須 |
modal-dialog |
必須 |
modal-content |
必須。これの子要素が画面に表示される。 |
modal-header |
任意。モーダルダイアログ内のヘッダ領域を表す。 |
modal-body |
任意。モーダルダイアログ内のコンテンツ領域を表す。 |
modal-footer |
任意。モーダルダイアログ内のフッタ領域を表す。 |
3.3.2.3. Bootstrap(JavaScript形式)のモーダルダイアログ表示¶
JavaScript形式では、処理と連動してモーダルダイアログの表示状態を制御できる。 ここでは、時間のかかる処理中にモーダルダイアログを表示し、処理が完了したら非表示にする例を用いて説明する。
HTMLには、時間のかかる処理を起動するダミーのフォームと、モーダルダイアログを追加する。
モーダルダイアログはJavaScriptで制御するため、data-toggle・data-target・data-dismiss属性を設定する必要はない。
<!-- (1) -->
<form id="dummy-form">
<input type="text">
<input type="submit">
</form>
<!-- (2) -->
<div class="modal" id="myModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-body">
<p>
処理中... (処理完了後に自動的に閉じます)
</p>
<button id="cancel-btn">cancel</button>
</div>
</div>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
時間のかかる処理を行うダミーのフォームを設置する。
|
(2)
|
モーダルダイアログ用の領域を定義する。
tabindexを-1に指定することでtabキー押下時にモーダルダイアログの外にフォーカスが移らないように制御する。
|
JavaScript(modal-javascript.js)は以下のように実装する。
// modal-javascript.js
'use strict';
$(function () {
var timerId;
var $myModal = $('#myModal');
// (1)
$('#dummy-form').on('submit', function (e) {
e.preventDefault();
// (2)
$myModal.modal({backdrop: 'static'});
// (3)
timerId = setTimeout(function () {
$myModal.modal('hide');
}, 3000);
});
// (4)
$('#cancel-btn').on('click', function () {
$myModal.modal('hide');
clearTimeout(timerId);
});
});
| 項番 | 説明 |
|---|---|
(1)
|
フォームに、時間のかかる処理を起動すると同時にダイアログを表示するイベントを設定する。
|
(2)
|
backdrop オプションにstatic を設定し、ダイアログにマウスクリックを受け付けない背景を表示する。 |
(3)
|
時間のかかる処理が完了したら、ダイアログを非表示にする。
本サンプルでは時間のかかる処理を再現するため、setTimeout関数で3秒の遅延を再現しているが、本来はサーバからのレスポンスを受信して閉じるようにする。
|
(4)
|
キャンセルボタンに、フォーム処理を中断してダイアログを非表示にするイベントを設定する。
|
Note
Bootstrap版のモーダルダイアログの場合、モーダルダイアログ表示中にTabキーを押下すると、本来編集できないはずの項目(親画面の項目)の編集ができてしまう。
これを防ぐためにclass="modal"を指定しているモーダル実装の一番外側div 要素にtabindex="-1"を追加し、該当範囲へのtabキーによるフォーカスを制限する。
ただし、上記対応を行ったとしても下記2つの制約が発生するため注意すること。なおjQuery UIでは、本事象は発生しない。
- フォーカスがURL欄や別タブへ移動してしまう(モーダルダイアログ部品より後ろに、フォーカスが当たる部品を実装した場合は発生しない)
- Shift+Tab押下時、モーダルダイアログにフォーカスが返ってこない
3.4. モードレスダイアログ¶
3.4.1. 概要¶
モードレスダイアログとは、呼び出し元画面が操作できる状態で表示されるダイアログである。
ここでは、jQuery UIを用いて、ボタンクリック時にモードレスダイアログを表示する方法を説明する。

図: モードレスダイアログの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | モードレスダイアログ表示 | Dialog | jQuery UI |
3.4.2. 利用方法¶
jQuery UI基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<button id="modeless-launch">モードレスダイアログ起動ボタン</button>
<!-- (2) -->
<div id="dialog">
<p>
コンテンツ
</p>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
モードレスダイアログ起動ボタンを設置する。
|
(2)
|
表示するモードレスダイアログを定義する。
|
JavaScript(modeless.js)は以下のように実装する。
// modeless.js
'use strict';
$(function () {
// (1)
$('#dialog').dialog({
title: 'タイトル',
// (2)
autoOpen: false
});
// (3)
$('#modeless-launch').on('click', function () {
$('#dialog').dialog('open');
});
});
| 項番 | 説明 |
|---|---|
(1)
|
指定した要素をモードレスダイアログにする。
|
(2)
|
ダイアログが自動的に表示されないようにオプションを指定する。
|
(3)
|
ボタンのクリックでモードレスダイアログを起動するイベントを設定する。
|
上記のサンプルではdialogメソッドの実行の際に、タイトルを設定するtitleプロパティを設定しているが、他にも多くのプロパティが提供されている。これらの詳細について知りたい場合は、jQuery UI公式ウェブサイトのリファレンスを参照すること。
3.5. パンくずリスト表示¶
3.5.1. 概要¶
パンくずリスト表示とは、利用者に表示ページの現在位置を知らせ、操作を助ける表示である。
ここでは、Bootstrapを用いた実装方法を説明する。

図: パンくずリストの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| Bootstrap | パンくずリスト表示 | Components - Bootstrap #breadcrumbs |
3.5.2. 利用方法¶
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
| 項番 | 説明 |
|---|---|
(1)
|
パンくずリストの領域を定義する。
|
パンくずリストは、次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
breadcrumbs |
必須 |
active |
必須。現在のページを表す。 |
3.6. ドロップダウンリスト¶
3.6.1. 概要¶

図: ドロップダウンリストの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | セレクトメニュー | Selectmenu | jQuery UI |
| Bootstrap | ドロップダウンリスト | Components - Bootstrap #dropdowns |
3.6.3. 利用方法(Bootstrap)¶
3.6.3.1. 基本的な使い方¶
Bootstrap基本構成サンプルで示したソースコードに、次の内容を追加する。
<!-- (1) -->
<div class="dropdown">
<!-- (2) -->
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
manage account <span class="caret"></span>
</button>
<!-- (3) -->
<ul class="dropdown-menu">
<li><a href="#">ユーザ情報登録</a></li>
<li><a href="#">ユーザ情報編集</a></li>
<li><a href="#">ユーザ情報削除</a></li>
<li class="divider" role="separator"></li>
<li><a href="#">パスワード変更</a></li>
</ul>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
ドロップダウンリスト全体の領域を定義する。
|
(2)
|
ドロップダウンリストを開閉するボタンを設置する。
|
(3)
|
ドロップダウンリストの中身を定義する。
|
ドロップダウンリストを開閉するボタンは、次の属性を持つ要素によって構成する。
| 属性 | 値 |
|---|---|
data-toggle |
dropdown(固定) |
ドロップダウンリストは、次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
dropdown |
必須 |
dropdown-toggle |
必須。これを指定した要素がドロップダウンリストを開閉するボタンになる。 |
dropdown-menu |
必須。これを指定した要素がドロップダウンリストになる。 |
3.7. アコーディオン¶
3.7.1. 概要¶

図: アコーディオン(jQuery UI)
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | Accordion | jQuery UI | |
| Bootstrap | アコーディオン | JavaScript - Bootstrap #collapse |
3.7.2. 利用方法(jQuery UI)¶
3.7.2.1. 基本的な使い方¶
<!-- (1) -->
<div id="accordion">
<!-- (2) -->
<h3>アコーディオン1</h3>
<!-- (3) -->
<div>
<p>アコーディオン1の内容が表示されました。</p>
</div>
<!-- (2) -->
<h3>アコーディオン2</h3>
<!-- (3) -->
<div>
<p>アコーディオン2の内容が表示されました。</p>
</div>
<!-- (2) -->
<h3>アコーディオン3</h3>
<!-- (3) -->
<div>
<p>アコーディオン3の内容が表示されました。</p>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
アコーディオン全体の領域を定義する。
|
(2)
|
アコーディオンのヘッダ領域を定義する。
|
(3)
|
アコーディオンのパネル領域を定義する。
|
// accordion-basic.js
'use strict';
// (1)
$(function () {
$('#accordion').accordion({
});
});
| 項番 | 説明 |
|---|---|
(1)
|
accordionメソッドを実行する。 |
accordionメソッドを実行する要素(サンプルではid=”accordion”のdiv要素)の子要素(h3要素とdiv要素)から作成される。Note
accordionメソッドを実行する要素の子要素がli要素の場合のみ、li要素の最初の子要素がヘッダとなり、li要素の2つ目の子要素がパネルの内容となる。
このため、li要素一つ一つでヘッダとパネルのセットが作成できる。
詳細は、jQuery UI公式ウェブサイトのリファレンスを参照すること。
3.7.2.2. 全てのパネルを閉じることができるアコーディオン¶
// accordion-collapsible.js
'use strict';
// (1)
$(function () {
$('#accordion').accordion({
active: false,
collapsible: true
});
});
| 項番 | 説明 |
|---|---|
(1)
|
accordionメソッドにactiveとcollapsibleオプションを実装する。 |
| オプション名 | 型 | 概要 | デフォルト値 |
|---|---|---|---|
| active | Booleanまたは Integer |
初期状態で開いているパネルを指定する。
falseを設定すると、全てのパネルが閉じた状態となる。(collapsibleをtrueにする必要がある)数値を設定する場合、0を基準として何番目のパネルを開くか指定する。一番上を指定したい場合は0、二番目を指定したい場合は1を設定する。
マイナスの値を指定すると、一番下のパネルから遡ったパネルを開く。一番下を指定したい場合は-1、下から二番目を指定したい場合は-2を設定する。
|
0 |
| collapsible | Boolean |
すべてのパネルを閉じられるかを指定する。
trueを設定すると、全てのパネルを閉じることができる。 |
false |
Note
jQuery UIのアコーディオンは同時に複数のパネルを開いた状態にすることができない。
そのような要件がある場合は後述の 全てのパネルを開くことができるアコーディオンの方法を利用するか、jQueryのslideToggleメソッド等を利用して作りこむか、Bootstrapのアコーディオンを利用する必要がある。
3.7.3. 応用方法(jQuery UI)¶
3.7.3.1. 全てのパネルを開くことができるアコーディオン¶
<!-- (1) -->
<div id="accordion">
<!-- (2) -->
<div>
<!-- (3) -->
<h3>アコーディオン1</h3>
<!-- (4) -->
<div>
<p>アコーディオン1の内容が表示されました。</p>
</div>
</div>
<!-- (2) -->
<div>
<!-- (3) -->
<h3>アコーディオン2</h3>
<!-- (4) -->
<div>
<p>アコーディオン2の内容が表示されました。</p>
</div>
</div>
<!-- (2) -->
<div>
<!-- (3) -->
<h3>アコーディオン3</h3>
<!-- (4) -->
<div>
<p>アコーディオン3の内容が表示されました。</p>
</div>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
アコーディオン全体の領域を定義する。
|
(2)
|
アコーディオン1つ分の領域を定義する。
|
(3)
|
アコーディオンのヘッダを定義する。
|
(4)
|
アコーディオンのパネルを定義する。
|
// accordion-multiple.js
'use strict';
// (1)
$(function () {
$('#accordion').children('div').accordion({
active: false,
collapsible: true
});
});
| 項番 | 説明 |
|---|---|
(1)
|
div要素に対して
accordionメソッドを実行する。 |
accordionメソッドを実行している。3.7.4. 利用方法(Bootstrap)¶
ここでは、Bootstrapを用いてアコーディオンを表示する方法を説明する。
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<div class="panel panel-default" role="tablist">
<div class="panel-heading" role="tab">
<!-- (1) -->
<a data-toggle="collapse" href="#collapse1">ヘッダー#1</a>
</div>
<!-- (2) -->
<div id="collapse1" class="collapse" role="tabpanel">
<div class="panel-body">
コンテンツ#1
</div>
</div>
<div class="panel-heading" role="tab">
<!-- (1) -->
<a data-toggle="collapse" href="#collapse2">ヘッダー#2</a>
</div>
<!-- (2) -->
<div id="collapse2" class="collapse" role="tabpanel">
<div class="panel-body">
コンテンツ#2
</div>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
アコーディオンのヘッダーを定義する。
|
(2)
|
アコーディオンのコンテンツを定義する。
|
アコーディオンのヘッダ部品は、次の属性を持つ要素によって構成する。
| 属性 | 値 |
|---|---|
data-toggle |
collapse(固定) |
href |
表示するコンテンツのセレクタ |
コンテンツ部品は、次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
collapse |
アコーディオンの開閉状態やアニメーションを制御する。 |
上記のサンプルでは パネルの属性にcollapseクラスを設定することで初期表示時を閉じた状態にしているが、最初からコンテンツを展開する場合にはcollapseに加えてinクラスもあわせて指定する。
なお、panel関連のクラスはアコーディオンの動作には無関係だが、アコーディオン部品に適した見栄えを実現できるため、組み合わせて使用することが多い。パネル部品は次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
panel |
必須。パネル全体の領域を表す。 |
panel-default |
任意。パネルのスタイルを決める。他にもpanel-infoやpanel-warningなどが使える。 |
panel-heading |
任意。パネル内のヘッダ領域を表す。 |
panel-body |
任意。パネル内のコンテンツ領域を表す。 |
Note
このサンプルでは同時に複数のコンテンツ領域を展開することができるが、同時に複数のコンテンツ領域を展開できないようにすることもできる。そのためには、アコーディオン全体の領域を囲う要素や属性の追加、またpanelクラスの利用が必須になる。Bootstrap公式ウェブサイトのリファレンスにあるサンプルを参考にすること。
3.8. タブ¶
3.8.1. 概要¶

図: タブの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | Tabs | jQuery UI | |
| Bootstrap | JavaScript - Bootstrap #tabs |
3.8.2. 利用方法(jQuery UI)¶
3.8.2.1. 基本的な使い方¶
<!-- (1) -->
<div id="tabs">
<!-- (2) -->
<ul>
<li><a href="#tabs-1">タブ1</a></li>
<li><a href="#tabs-2">タブ2</a></li>
<li><a href="#tabs-3">タブ3</a></li>
</ul>
<!-- (3) -->
<div id="tabs-1">
<p>タブ1のパネルを表示します。</p>
</div>
<!-- (3) -->
<div id="tabs-2">
<p>タブ2のパネルを表示します。</p>
</div>
<!-- (3) -->
<div id="tabs-3">
<p>タブ3のパネルを表示します。</p>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
タブ全体の領域を定義する。
|
(2)
|
タブ領域の見出し部分をリストで定義する。
|
(3)
|
タブ選択時に表示するパネル部分を定義する。
|
// tabs.js
'use strict';
$(function () {
// (1)
$('#tabs').tabs({
});
});
| 項番 | 説明 |
|---|---|
(1)
|
tabsメソッドを実行する。 |
3.8.2.2. タブの表示位置変更¶
3.8.2.2.1. 下付きタブ¶
<!-- (1) -->
<div id="tabs" class="tabs-bottom">
<ul>
<li><a href="#tabs-1">タブ1</a></li>
<li><a href="#tabs-2">タブ2</a></li>
<li><a href="#tabs-3">タブ3</a></li>
</ul>
<div id="tabs-1">
<p>タブ1のパネルを表示します。</p>
</div>
<div id="tabs-2">
<p>タブ2のパネルを表示します。</p>
</div>
<div id="tabs-3">
<p>タブ3のパネルを表示します。</p>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
タブ全体の領域を定義する。class属性値に独自に実装したCSS(
tabs-bottom)を指定する。 |
// tabs-bottom.js
'use strict';
$(function () {
// (1)
$('#tabs').tabs({
});
// (2)
$('.tabs-bottom .ui-tabs-nav').appendTo('#tabs');
});
| 項番 | 説明 |
|---|---|
(1)
|
tabsメソッドを実行する。 |
(2)
|
タブ領域を下部に移動する。
|
3.8.2.2.2. 左付きタブ¶
<!-- (1) -->
<div id="tabs" class="tabs-left ui-helper-clearfix">
<ul>
<li><a href="#tabs-1">タブ1</a></li>
<li><a href="#tabs-2">タブ2</a></li>
<li><a href="#tabs-3">タブ3</a></li>
</ul>
<div id="tabs-1">
<p>タブ1のパネルを表示します。</p>
</div>
<div id="tabs-2">
<p>タブ2のパネルを表示します。</p>
</div>
<div id="tabs-3">
<p>タブ3のパネルを表示します。</p>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
タブ全体の領域を定義する。class属性値に独自に実装したCSS(
tabs-left)を指定する。 |
/* (1) */
.tabs-left .ui-tabs-nav {
/* (2) */
float: left;
}
/* (3) */
.tabs-left .ui-tabs-nav .ui-state-default {
/* (4) */
width: 100%;
}
| 項番 | 説明 |
|---|---|
(1)
|
タブ領域の設定を定義する。
|
(2)
|
領域を左に寄せる。
|
(3)
|
タブの設定を定義する。
|
(4)
|
タブを縦に並べるために幅を100%に設定する。
|
Note
右付きタブを作成する場合は、.ui-tabs-navセレクタのfloat属性値をrightに設定することで実現する。
ただし、スタイルについては左付きタブの設定を参考に適宜修正すること。
3.8.3. 利用方法(Bootstrap)¶
3.8.3.1. Bootstrap(マークアップ形式)のタブ¶
ここでは、Bootstrapを用いた実装方法を説明する。
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<ul class="nav nav-tabs" role="tablist">
<li class="active" role="presentation"><a href="#tab1" data-toggle="tab" role="tab">タブ1</a></li>
<li role="presentation"><a href="#tab2" data-toggle="tab" role="tab">タブ2</a></li>
</ul>
<!-- (2) -->
<div class="tab-content">
<div class="tab-pane active" id="tab1" role="tabpanel">
<p>コンテンツ1</p>
</div>
<div class="tab-pane" id="tab2" role="tabpanel">
<p>コンテンツ2</p>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
タブ領域の見出し部分をリストで定義する。
|
(2)
|
タブ選択時に表示するパネル部分を定義する。
|
タブ部品は、次の属性とクラスを持つ要素によって構成する。
| 属性 | 値 |
|---|---|
data-toggle |
tab(固定) |
href |
表示するペインのセレクタ |
| クラス | 備考 |
|---|---|
nav |
必須 |
nav-tabs |
必須 |
active |
必須。これを設定したタブが選択状態で表示される。 |
ペイン部品は、次のクラスを持つ要素によって構成する。
| クラス | 備考 |
|---|---|
tab-content |
必須 |
tab-pane |
必須。単一のペインを表す。複数設定することができる。 |
active |
必須。これを設定したペインが選択状態で表示される。 |
3.9. スライダー¶
3.9.1. 概要¶

図: スライダーの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | Slider | jQuery UI |
3.9.2. 利用方法¶
3.9.2.1. 基本的な使い方¶
<div id="slider"></div>
sliderメソッドを実行する。// slider.js
'use strict';
$(function () {
$('#slider').slider({
});
});
3.9.2.2. スライダーのオプション¶
<!-- (1) -->
<input type="text" id="value"/><br>
<!-- (2) -->
<div id="max">50</div>
<div id="slider-numeric"></div>
<div id="min">10</div>
| 項番 | 説明 |
|---|---|
(1)
|
ハンドルの数値確認用テキストボックスを設置する。
|
(2)
|
スライダー領域を定義する。
|
sliderメソッドを実行する。// slider-numeric.js
'use strict';
$(function () {
// (1)
$('#slider-numeric').slider({
// (A)
range: 'min',
// (B)
orientation: 'vertical',
// (C)
min: 10,
// (D)
max: 50,
// (E)
value: 25,
// (F)
step: 5,
// (G)
slide: function (event, ui) {
$('#value').val(ui.value);
}
});
$('#value').val($('#slider-numeric').slider('value'));
});
| 項番 | 説明 | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
(1)
|
sliderメソッドを実行する。実行時にオプションを指定する。
|
3.9.3. 応用方法¶
3.9.3.1. イベントを利用した他部品との連動¶
<!-- (1) -->
<form id="font-size">
<label>フォントサイズ</label>
<select name="font" id="font">
<option>10</option>
<option>12</option>
<option>14</option>
<option>16</option>
<option>18</option>
<option>20</option>
<option>22</option>
<option>24</option>
</select>
<label>px</label>
</form>
<!-- (2) -->
<div id="min">10px</div>
<div id="slider-change-fontsize"></div>
<div id="max">24px</div>
<!-- (3) -->
<div id="font-size-div" class="ui-widget-content">
ハンドルを動かすとフォントサイズが変更されます。
</div>
| 項番 | 説明 |
|---|---|
(1)
|
連携用ドロップダウンリストを定義する。
|
(2)
|
スライダー領域を定義する。
|
(3)
|
フォントサイズの変更を反映する領域を定義する。
|
sliderメソッドを実行する。// slider-change-fontsize.js
'use strict';
$(function () {
var select = $('#font');
// (1)
var changeFontSize = function (value) {
$('#font-size-div').css('font-size', value + 'px');
};
var slider = $('#slider-change-fontsize').slider({
range: 'min',
min: 10,
max: 24,
step: 2,
value: select[0].selectedIndex * 2 + 10,
// (2)
slide: function (event, ui) {
// (3)
select[0].selectedIndex = (ui.value - 10) / 2;
changeFontSize(ui.value);
},
// (4)
change: function (event, ui) {
changeFontSize(ui.value);
},
// (5)
create: function (event, ui) {
var value = $(this).slider('value');
changeFontSize(value);
}
});
// (6)
$('#font').on('change', function () {
slider.slider('value', this.selectedIndex * 2 + 10);
});
});
| 項番 | 説明 |
|---|---|
(1)
|
フォントサイズを変更するための関数を定義する。
|
(2)
|
ハンドルを移動する度に発生するイベントに関数を設定する。
|
(3)
|
ドロップダウンリストを選択する。
|
(4)
|
valueの値を変更した時に発生するイベントに関数を設定する。
|
(5)
|
スライダーが生成された時に発生するイベントに関数を設定する。
|
(6)
|
ドロップダウンリストの値を変更した場合、スライダーの位置を変更する。
|
sliderメソッドよりスライダーの値を取得し、ドロップダウンリストとフォントサイズを設定する。ui.value)を取得し、ドロップダウンリストとフォントサイズを設定する。ui.value)を取得し、フォントサイズを設定する。Warning
createイベントでは、ui.valueがundefinedになっているため、sliderメソッドを利用してスライダーの値を取得すること。
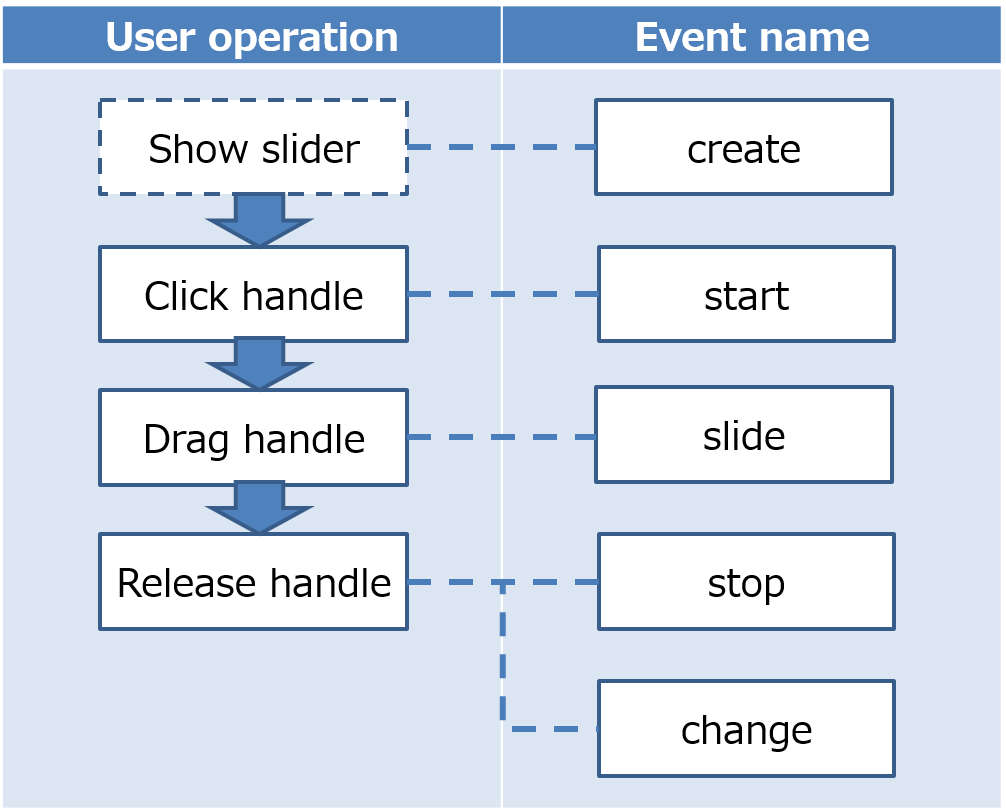
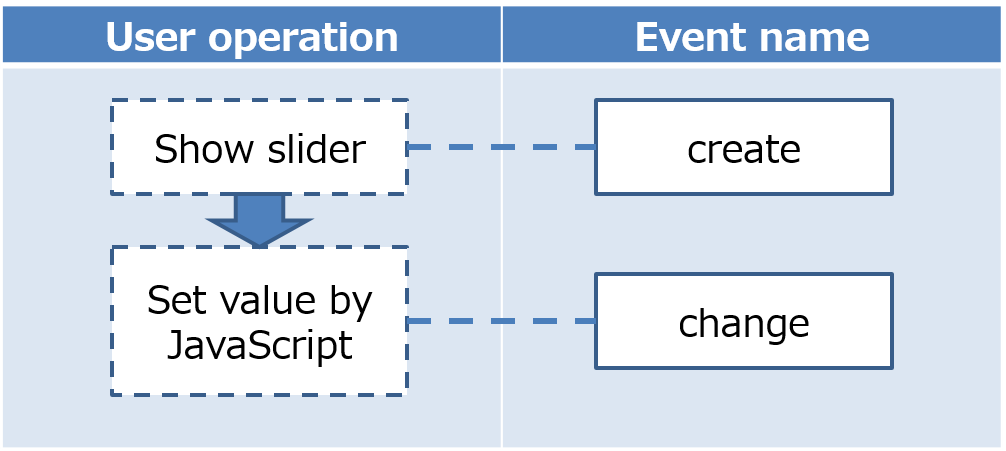
Note
本サンプルでは紹介していないが、ハンドルの移動を始めた際に発生するstartイベント、ハンドルの移動を止めた際に発生するstopイベントがある。
また、スライダーを生成してからハンドルを移動させた際に発生する一連のイベントは、下記の場合で異なる。
- 画面に表示されているスライダーのハンドルをユーザが直接操作し移動した場合
- ハンドルをユーザが直接操作せず、他の画面項目と連動し(JavaScriptがハンドルに対して内部処理を行い)ハンドルを移動した場合
詳細は、jQuery UI公式ウェブサイトのリファレンスを参照すること。
3.9.3.2. 目盛り付きスライダー¶
<div id="slider-labels"></div>
sliderメソッドを実行する。createLabelsメソッドを設定する。// slider-labels.js
'use strict';
$(function () {
// (1)
var createLabels = function (event, ui) {
// (2)
var opt = $(this).slider('option');
// (3)
var vals = opt.max - opt.min;
// (4)
for (var i = 0; i <= vals; i = i + opt.step) {
// (5)
var el = $('<label>' + (i + opt.min) + '</label>').css('left', (i / vals * 100) + '%');
// (6)
$('#slider-labels').append(el);
}
};
$('#slider-labels').slider({
min: 0,
max: 10,
// (7)
create: createLabels
});
});
| 項番 | 説明 |
|---|---|
(1)
|
スライダーの最小値と最大値に合わせて目盛りを追加する関数を定義する。
|
(2)
|
スライダーのオプションを取得する。
|
(3)
|
範囲内の数値の個数を取得する。
|
(4)
|
スライダーに対して最小値側からステップ数毎に目盛りを配置する。
|
(5)
|
label要素を生成し、目盛りの位置を設定する。
|
(6)
|
スライダーに要素を追加する。
|
(7)
|
スライダーが生成された時に発生するイベントに関数を設定する。
|
Note
createLabelsメソッド内for文の変化式を変更することで、目盛りを任意の間隔に変更することが出来る。
例えば、間隔を5にする場合、i = i + opt.stepをi = i + 5に変更する。
#slider-labels label {
position: absolute;
width: 20px;
margin-top: 20px;
margin-left: -10px;
text-align: center;
}
3.10. カルーセル¶
3.10.1. 概要¶

図: カルーセルの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| slick | slick - the last carousel you’ll ever need | |
| Bootstrap | Bootstrap - Carousel |
3.10.2. 利用方法(slick)¶
Warning
ブラウザによっては初期表示時に一瞬レイアウトが崩れて(カルーセル内のコンテンツが縦に並んで)見える事がある。 レイアウト崩れが許容できない場合、カルーセル部分に該当するdivタグを初期状態では表示させないようにし、 slick.jsの読み込み完了後に該当のdivタグを表示することで、縦に並ぶ瞬間を見えなくするなどの対処( 初期表示時のレイアウト崩れの低減について を参照 )を行う必要がある。 しかし、初期表示時にカルーセル内のコンテンツが一瞬見えなくなるため、それらが許容できない場合、別のライブラリを検討する必要がある。
3.10.2.1. 基本的な使い方¶
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>カルーセル</title>
<!-- (1) -->
<link rel="stylesheet" href="../lib/vendor/slick/1.8.1/slick.css" />
<link rel="stylesheet" href="../lib/vendor/slick/1.8.1/slick-theme.css" />
<!-- (2) -->
<link rel="stylesheet" href="./css/carousel-custom.css" />
</head>
<body>
<h1>カルーセル</h1>
<h2>シンプルなカルーセル</h2>
<div class="content">
<div class="sliderP">
<div class="slider carousel-basic">
<div><h3>1</h3></div>
<div><h3>2</h3></div>
<div><h3>3</h3></div>
<div><h3>4</h3></div>
<div><h3>5</h3></div>
<div><h3>6</h3></div>
</div>
</div>
</div>
<!-- (3) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/slick/1.8.1/slick.js"></script>
<script src="./js/carousel-basic.js"></script>
</body>
</html>
| 項番 | 説明 |
|---|---|
(1)
|
slickのスタイルシートを読み込む。
|
(2)
|
独自に実装したスタイルシートを読み込む。
|
(3)
|
jQuery、slickと独自に実装したJavaScriptを読み込む。
|
slickメソッドを実行する。// carousel-basic.js
'use strict';
// (1)
$(function () {
$('.carousel-basic').slick({
dots: true,
slidesToShow: 4,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 2000
});
});
| 項番 | 説明 |
|---|---|
(1)
|
カルーセルを定義する。
slickメソッド内ではオプションを指定することが可能となっており、必要に応じて設定することでカルーセルの挙動をカスタマイズすることができる。 |
| オプション名 | 概要 | デフォルト値 |
|---|---|---|
| dots | カルーセル表示するコンテンツに対してドットを付与する | false |
| slidesToShow | カルーセル表示用の領域で一度に表示するコンテンツの数を設定する | 1 |
| slidesToScroll | カルーセル内のコンテンツをスライドする際に、一回のスライドでスクロールするコンテンツの数を設定する | 1 |
| autoplay | カルーセル内のコンテンツを自動的にスライドさせる | false |
| autoplaySpeed | autoplayがtrueの場合に自動的にスライドを実行する間隔(ミリ秒)を設定する | 3000 |
pauseOnHoverオプションがデフォルトでtrueとなっているためである。3.10.2.2. パネルを中央表示にする¶
centerModeオプションを指定する。// carousel-center.js
'use strict';
// (1)
$(function () {
$('.carousel-center').slick({
dots: true,
centerMode: true,
slidesToShow: 3
});
});
| 項番 | 説明 |
|---|---|
(1)
|
カルーセルを中央表示するように定義する。
|
Note
centerModeを利用時には左右にコンテンツが見切れる状態となる。
見切れるコンテンツの表示幅を変更するには、centerPaddingプロパティを設定し、ピクセル(px)或いはパーセンテージ(%)で調整することができる。
3.10.2.4. 初期表示時のレイアウト崩れの低減について¶
初期表示時にカルーセル内のコンテンツが縦に並んで見えるのを防止する場合、 基本的な使い方 のHTMLサンプルの例では、次のような対処①または②を実施する。
①display属性の利用
/* carousel-custom.css */
div.carousel-basic{
/* (1) */
display: none;
}
// carousel-basic.js
'use strict';
$(function () {
// (2)
$('div.carousel-basic').show( );
// 中略
});
| 項番 | 説明 |
|---|---|
(1)
|
初期状態では、カルーセル内のコンテンツをdisplay属性で非表示にする
|
(2)
|
DOM構成完了後に、show( )でカルーセル内のコンテンツを表示する。
|
Note
誤ったdivタグに対して display: none; を指定すると、 非表示に位置ずれが発生するため、適切なdivタグに設定すること。
②visibility属性の利用
/* carousel-custom.css */
.sliderP {
/* 中略 */
/* (1) */
visibility: hidden;
}
// carousel-basic.js
'use strict';
$(function () {
// (2)
$('.sliderP').css({'visibility':'visible'});
// 中略
});
| 項番 | 説明 |
|---|---|
(1)
|
初期状態では、カルーセル内のコンテンツをvisibility属性で非表示にする
|
(2)
|
DOM構成完了後に、visibility属性を変更しカルーセル内のコンテンツを表示する。
|
3.10.3. 利用方法(Bootstrap)¶
3.10.3.1. 基本的な使い方(マークアップ形式)¶
carouselを指定する。carousel-indicatorsを指定するdata-target属性にカルーセル用領域のidを指定するdata-slide-to属性に0で始まる連番を付与するclass="active"を設定するcarousel-innerを指定するitemを指定するitemとactiveを指定するcarousel-captionを指定する。div要素(carousel-caption)内に記載した内容がコンテンツに重なって表示される。carousel-conrtolを指定するdata-slider属性にはそれぞれprev/nextのどちらかを指定する<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>マークアップ形式のカルーセル</title>
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="css/carousel.css">
</head>
<body>
<div class="container">
<h1>マークアップ形式のカルーセル</h1>
<div id="carousel-example-generic" class="carousel slide background-grey" data-ride="carousel" data-interval="1000">
<!-- (1) -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- (2) -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="slide-content">slide 1</div>
<div class="carousel-caption">
first slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 2</div>
<div class="carousel-caption">
second slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 3</div>
<div class="carousel-caption">
third slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 4</div>
<div class="carousel-caption">
fourth slide
</div>
</div>
</div>
<!-- (3) -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
| 項番 | 説明 |
|---|---|
(1)
|
インディケータを定義する。
|
(2)
|
コンテンツを定義する。
|
(3)
|
コントローラを定義する。
|
data-ride属性はカルーセル領域を複数配置する場合に初期化するための一意となる識別子を指定する。data-interval属性は指定することで設定した値(ミリ秒)の間隔毎にコンテンツを自動的にスライドしてくれる。data-pause属性がデフォルトでhoverとなっているためである。data-というプレフィックスを追加することで設定できる。3.10.3.2. 基本的な使い方(JavaScript形式)¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript形式のカルーセル</title>
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="css/carousel.css">
</head>
<body>
<div class="container">
<h1>JavaScript形式のカルーセル</h1>
<div id="carousel-example-generic" class="carousel slide background-grey">
<!-- (1) -->
<div class="carousel-inner">
<div class="item active">
<div class="slide-content">slide 1</div>
<div class="carousel-caption">
first slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 2</div>
<div class="carousel-caption">
second slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 3</div>
<div class="carousel-caption">
third slide
</div>
</div>
<div class="item">
<div class="slide-content">slide 4</div>
<div class="carousel-caption">
fourth slide
</div>
</div>
</div>
<!-- (2) -->
<div class="custom-indicator">
<input type="button" class="btn prev-slide" value="Previous Slide">
<input type="button" class="btn slide-one" value="Slide 1">
<input type="button" class="btn slide-two" value="Slide 2">
<input type="button" class="btn slide-three" value="Slide 3">
<input type="button" class="btn slide-four" value="Slide 4">
<input type="button" class="btn next-slide" value="Next Slide">
</div>
</div>
</div>
<!-- (3) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="js/carousel-javascript.js"></script>
</body>
</html>
| 項番 | 説明 |
|---|---|
(1)
|
コンテンツを定義する。
|
(2)
|
インディケータとコントローラを定義する。
|
(3)
|
jQueryとBootstrapのJavaScript、独自に実装したJavaScriptを読み込む。
|
carouselメソッドを使用しカルーセル用領域を初期化する。carouselメソッド内でオプションを指定することでカルーセルをカスタマイズすることができる。clickメソッドを実装し、押下時のイベントとして.carousel('prev')や.carousel('next')、.carousel('0')を実装する。// carousel-javascript.js
'use strict';
$(function () {
$('.carousel').carousel({
interval: 3000
});
$('.prev-slide').click(function () {
$('#carousel-example-generic').carousel('prev');
});
$('.next-slide').click(function () {
$('#carousel-example-generic').carousel('next');
});
$('.slide-one').click(function () {
$('#carousel-example-generic').carousel(0);
});
$('.slide-two').click(function () {
$('#carousel-example-generic').carousel(1);
});
$('.slide-three').click(function () {
$('#carousel-example-generic').carousel(2);
});
$('.slide-four').click(function () {
$('#carousel-example-generic').carousel(3);
});
});
pauseオプションがデフォルトでhoverとなっているためである。3.11. 日付入力時のカレンダー表示¶
3.11.1. 概要¶

図: カレンダー表示の例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | Datepicker | jQuery UI | |
| bootstrap-datepicker | bootstrap-datepicker documentation |
3.11.2. 利用方法(jQuery UI)¶
3.11.2.1. 基本的な使い方¶
<!-- (1) -->
<label>日付: <input type="text" id="jquery-ui-datepicker"></label>
| 項番 | 説明 |
|---|---|
(1)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
|
datepickerメソッドを実行する。// datepicker-basic.js
'use strict';
$(function () {
// (1)
$('#jquery-ui-datepicker').datepicker();
});
| 項番 | 説明 |
|---|---|
(1)
|
テキストフィールドに対し、
datepickerメソッドを実行する。 |
3.11.2.2. 休日設定(背景色・休日選択不可・休日定義)¶
<!-- (1) -->
<label>日付: <input type="text" id="jquery-ui-datepicker-holiday"></label>
| 項番 | 説明 |
|---|---|
(1)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
|
// datapicker-holiday-definition.js
'use strict';
// (1)
var holidays = {
'2016-01-01': {selectable: true, label: '元日'},
'2016-11-03': {selectable: true, label: '文化の日'},
'2016-11-23': {selectable: false, label: '勤労感謝の日'},
'2016-04-01': {selectable: false, label: '任意の休日'}
};
| 項番 | 説明 |
|---|---|
(1)
|
祝日・休日をオブジェクトで定義する。
オブジェクトはカレンダーにおける対象年月日(date)をキーに選択可否(selectable)・ラベル(label)を定義する。
|
Note
このサンプルでは休日定義をJavaScriptにハードコーディングしている。
休日定義が設定ファイルやデータベースに格納されている場合、外部から取得するよう実装方法を変更すること。
datepickerメソッドを実行する。datepickerメソッドのbeforeShowDayプロパティに関数を指定する。// datepicker-holiday.js
'use strict';
$(function () {
function addZero(n) {
return ('0' + n).slice(-2);
}
$('#jquery-ui-datepicker-holiday').datepicker({
dateFormat: 'yy/mm/dd',
// (1)
defaultDate: '2016/01/01',
// (2)
beforeShowDay: function (date) {
// (3)
var holiday = holidays[date.getFullYear() + '-' + addZero(date.getMonth() + 1) + '-' + addZero(date.getDate())];
if (holiday) {
// (4)
return [holiday.selectable, 'class-holiday', holiday.label];
} else {
// (5)
switch (date.getDay()) {
// (6)
case 0 :
return [true, 'class-sunday', 'Sunday'];
// (7)
case 6 :
return [true, 'class-saturday', 'Saturday'];
default:
return [true, '', 'Weekday'];
}
}
}
});
});
| 項番 | 説明 |
|---|---|
(1)
|
テキストフィールドを最初に開いた時にハイライトされる日付を設定する。
|
(2)
|
カレンダーを表示する前にすべての日付に対して処理を実施する。
|
(3)
|
カレンダーに表示する日付と定義した祝日・休日を比較する。
|
(4)
|
日付が一致した場合は、[選択可否(boolean), 日付に適用するスタイル名(String), 日付がフォーカスされた際に表示するラベル(String)]を返却する。
|
(5)
|
定義した祝日・休日に一致しない場合、土曜日・日曜日と平日で適用するスタイル等を設定する。
曜日判定は
beforeShowDayオプションに実装する関数に渡されたdateオブジェクトに対して、date.getDay()の取得結果(0:日曜~6:土曜)で判定する。 |
(6)
|
日曜日(
date.getDay()の値が0)の場合の定義 |
(7)
|
土曜日(
date.getDay()の値が6)の場合の定義 |
beforeShowDayオプションはカレンダーが表示される直前に、表示する全ての日付に対して繰り返し処理を実行する。function(date)の引数にはDate型の日付情報が渡され、休日・祝日設定を実施するために渡された日付情報に対して判定処理を実装する。beforeShowDayオプションの戻り値には配列を設定し、設定項目は配列の先頭から順番にそれぞれ以下の通り。- 選択可否(Boolean)
- CSSクラス名(String)
- ラベル名(String)
Note
ラベル名は選択可能な日付のみ表示される。選択不可の休日の場合にも表示させたい場合は、独自にスタイルシートを作成し、 .ui-state-disabled {pointer-events: auto;}を追加すること。
Note
CSSクラスを定義する際は
.class-sunday .ui-state-default { color:red; }
のようにjQueryのCSSクラスである .ui-state-defaultを上書きする必要がある。
Warning
beforeShowDayオプションは配列の戻り値を設定する必要があり、分岐条件等の実装により戻り値が返却されない場合は、JavaScript実行時エラーが発生するため注意すること。
3.11.2.3. 選択可能な日付の範囲制御¶
<!-- (1) -->
<label>日付: <input type="text" id="jquery-ui-datepicker-range"></label>
| 項番 | 説明 |
|---|---|
(1)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
|
datepickerメソッドを実行する。datepickerメソッドのminDateオプションとmaxDateオプションを使用する。// datepicker-range.js
'use strict';
// (1)
$(function () {
$('#jquery-ui-datepicker-range').datepicker({
dateFormat: 'yy/mm/dd',
minDate: '2016/01/11',
maxDate: '2016/03/21'
});
});
| 項番 | 説明 |
|---|---|
(1)
|
minDateとmaxDateを使用し範囲指定を実装する。 |
3.11.2.4. カレンダーのロケール設定¶
<!-- (1) -->
<label>Date(en-GB): <input type="text" id="jquery-ui-datepicker-localize-en-GB"></label><br><br>
<label>日付(ja): <input type="text" id="jquery-ui-datepicker-localize-ja"></label>
<!-- (2) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/jquery-ui/1.12.1/jquery-ui.min.js"></script>
<!-- (3) -->
<script src="../lib/vendor/jquery-ui/1.12.1/i18n/datepicker-en-GB.js"></script>
<script src="../lib/vendor/jquery-ui/1.12.1/i18n/datepicker-ja.js"></script>
| 項番 | 説明 |
|---|---|
(1)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
|
(2)
|
jQueryとjQuery UIのJavaScript、カレンダーの日本語対応のJavaScript、独自に実装したJavaScriptを読み込む。
|
(3)
|
jQuery UI本体読み込み後にローカライズファイルを読み込む。
|
$.datepicker.setDefaultsで指定する。また、特定のカレンダーのみ言語を変更する場合、セレクタで対象を選択し、$datepickerメソッドの引数に使用する言語を設定する。// datepicker-locale.js
'use strict';
$(function () {
// (1)
$.datepicker.setDefaults($.datepicker.regional['ja']);
// (2)
$('#jquery-ui-datepicker-localize-en-GB').datepicker($.datepicker.regional['en-GB']);
// (3)
$('#jquery-ui-datepicker-localize-ja').datepicker();
});
| 項番 | 説明 |
|---|---|
(1)
|
全てのカレンダーに有効なローカライズを設定する。
|
(2)
|
特定のカレンダーをセレクトし、ローカライズを設定する。
|
(3)
|
ローカライズ設定を個別に指定しない場合は
setDefaultsの設定が使用される。 |
Note
ローカライズファイルを複数読み込み、かつ使用言語の設定を省略した場合、最後に読み込まれたローカライズファイルが使用される。サンプルの例の場合、datepicker-ja.jsが有効になる。
Note
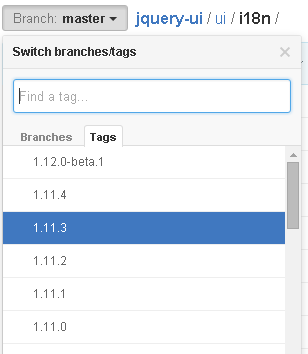
ローカライズファイルはGitHubリポジトリ(https://github.com/jquery/jquery-ui/tree/master/ui/i18n)で配布されている。利用する際はjQuery UIのバージョンに合わせて適切なリリースタグから資材を取得すること。

図: GitHubリポジトリのブランチ/タグ切り替え例
3.11.3. 利用方法(bootstrap-datepicker)¶
3.11.3.1. 基本的な使い方(マークアップ形式)¶
HTMLでは、Bootstrapのスタイルシート、jQuery、Bootstrap及びbootstrap-datepickerのJavaScript、カレンダーの日本語対応のJavaScriptを読み込む。日付入力をするテキストフィールドにはinput要素を使用し、data-provide属性にdatepickerを指定する。
<head>
<meta charset="utf-8">
<title>マークアップ形式のカレンダー</title>
<!-- (1) -->
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap.css">
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap-theme.css">
<link rel="stylesheet" href="../lib/vendor/bootstrap-datepicker/datepicker3.css">
</head>
<body>
<h1>マークアップ形式のカレンダー</h1>
<!-- (2) -->
<label>日付: <input value="2014/09/09"
data-provide="datepicker"
data-date-format="yyyy/mm/dd"
data-date-language="ja"
data-date-orientation="buttom auto"
data-date-autoclose="true"></label>
<!-- (3) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/bootstrap/3.3.7/js/bootstrap.js"></script>
<script src="../lib/vendor/bootstrap-datepicker/bootstrap-datepicker.js"></script>
<script src="../lib/vendor/bootstrap-datepicker/bootstrap-datepicker.ja.min.js"></script>
</body>
| 項番 | 説明 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
(1)
|
Bootstrapのスタイルシートを読み込む。
|
||||||||||||
(2)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
各オプションは以下の通り。
|
||||||||||||
(3)
|
jQuery、Bootstrap、bootstrap-datepicker及びカレンダーの日本語対応のJavaScriptを読み込む。
|
日付フォーマットや表示言語などの形式や、その他のオプションについて知りたい場合は、bootstrap-datepicker公式ウェブサイトのリファレンス を参照すること。
3.11.3.2. 基本的な使い方(JavaScript形式)¶
HTMLでは、Bootstrapのスタイルシート、jQuery、Bootstrap及びbootstrap-datepickerのJavaScriptを読み込み、独自に実装したJavaScriptを読み込む。
<head>
<meta charset="utf-8">
<title>JavaScript形式のカレンダー</title>
<!-- (1) -->
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap.css">
<link rel="stylesheet" href="../lib/vendor/bootstrap/3.3.7/css/bootstrap-theme.css">
<link rel="stylesheet" href="../lib/vendor/bootstrap-datepicker/datepicker3.css">
</head>
<body>
<h1>JavaScript形式のカレンダー</h1>
<!-- (2) -->
<label>日付: <input id="datepicker" type="text" value="2014/09/09" ></label>
<!-- (3) -->
<script src="../lib/vendor/jquery/3.3.1/jquery.min.js"></script>
<script src="../lib/vendor/bootstrap/3.3.7/js/bootstrap.js"></script>
<script src="../lib/vendor/bootstrap-datepicker/bootstrap-datepicker.js"></script>
<script src="../lib/vendor/bootstrap-datepicker/bootstrap-datepicker.ja.min.js"></script>
<!-- (4) -->
<script src="js/bootstrap-datepicker-javascript.js"></script>
</body>
| 項番 | 説明 |
|---|---|
(1)
|
Bootstrapのスタイルシートを読み込む。
|
(2)
|
フォーカスを契機にカレンダーが表示されるテキストフィールドを設置する。
|
(3)
|
jQuery、Bootstrap、bootstrap-datepicker及びカレンダーの日本語対応のJavaScriptを読み込む。
|
(4)
|
独自に実装したJavaScriptを読み込む。
|
JavaScript(bootstrap-datepicker-javascript.js)では、フォーカスを契機にカレンダーが表示されるテキストフィールドに対し、datepickerメソッドを実行する。
// bootstrap-datepicker-javascript.js
'use strict';
$(function () {
// (1)
$('#datepicker').datepicker({
// (2)
format: 'yyyy/mm/dd',
// (3)
language: 'ja',
// (4)
orientation: 'bottom auto',
// (5)
autoclose: true
});
});
| 項番 | 説明 |
|---|---|
(1)
|
カレンダー表示を設定する。
|
(2)
|
日付フォーマットを設定する。
|
(3)
|
表示言語を設定する。
|
(4)
|
カレンダーの表示位置を設定する。
|
(5)
|
日付選択後にカレンダーを自動で閉じるかを
true/falseで設定する。 |
Note
jQuery UIとbootstrap-datepickerは別のライブラリなので、動作や表示が異なることに注意する。例として次の点が異なる。
条件 jQuery UI bootstrap-datepicker カレンダーをクリックして日付を選択した際の動作 カレンダー表示が閉じる。 カレンダー表示が閉じない( autocloseオプションを指定することで閉じるように動作を変更できる)。キー入力で「2014/04/35」などの無効な日付を入力した際の動作 そのまま「2014/04/35」が表示され、カレンダー上は選択されていない状態になる。 自動的に「2014/05/05」に修正される。カレンダー上も修正後の日付が選択されている状態になる。 日本語化時のカレンダーのヘッダ部の年月表示 「2014年 4月」のように年月の順で表示される。 「4月 2014」のように月年の順で表示される。 日本語化時のカレンダーのヘッダ部の年月表示をクリック 何も起こらない。 クリック回数に応じてページ送りの単位を切り替えられ、1年単位、10年単位、100年単位、1000年単位でのページ送りが可能になる。
Warning
bootstrap-datepickerを適用した要素の手前で、マージンを取っている要素がある場合、以下の問題が発生する。
- カレンダーが、テキストフィールドに重なって表示される。(カレンダーの表示位置が下の場合)
- カレンダーが、テキストフィールドから少し離れて表示される。(カレンダーの表示位置が上の場合)
これはbootstrap-datepicker1.4以降の不具合であるため、対処が必要な場合は、独自にスタイルシートを作成し、カレンダーの表示位置を調整すること。紹介しているサンプルでは以下のCSSを適用して解消しているので参考にしてほしい。
.datepicker-dropdown { margin-top: 20px; }
3.12. オートコンプリート¶
3.12.1. 概要¶
オートコンプリートとは、あらかじめ語句を定義しておくことで、入力時に候補リストを表示し、入力を補助する機能である。
ここでは、jQuery UIを用いて、テキストフィールドへの文字入力時に候補リストを表示する方法を説明する。

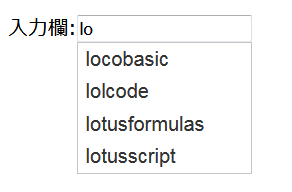
図: オートコンプリートの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | オートコンプリート | Autocomplete | jQuery UI |
Note
HTML5からinputなどのフォームコントロールでautocomplete属性が使用できるようになっているが、これはユーザが過去に入力した値をもとに候補を表示する機能である。
3.12.2. 利用方法¶
jQuery UI基本構成サンプルで示したHTMLに加え、候補リストを表示するテキストフィールドを追加する。
<!-- (1) -->
<label>入力欄:<input id="jquery-ui-autocomplete-input" /></label>
| 項番 | 説明 |
|---|---|
(1)
|
文字を入力すると候補を表示するテキストフィールドを定義する。
|
JavaScript(autocomplete.js)では、候補リストを表示するテキストフィールドに対し、autocompleteメソッドを実行する。
// autocomplete.js
'use strict';
$(function () {
// (1)
var computerLanguages = [
'latex', 'lisp', 'locobasic', 'lolcode', 'lotusformulas',
'lotusscript', 'lscript', 'lsl2', 'lua'
];
// (2)
$('#jquery-ui-autocomplete-input').autocomplete({
// (3)
source: function (request, response) {
// (4)
var matcher = new RegExp('^' + $.ui.autocomplete.escapeRegex(request.term), 'i');
// (5)
var suggestions = $.grep(computerLanguages, function (item) {
return matcher.test(item);
});
// (6)
response(suggestions);
}
});
});
| 項番 | 説明 |
|---|---|
(1)
|
表示される候補の文字列を設定する。
|
(2)
|
テキストフィールドに対し、
autocompleteメソッドを実行する。 |
(3)
|
入力された文字から始まる候補を抽出し、sourceに設定する。
|
(4)
|
入力文字列から正規表現のオブジェクトを作成する。
|
(5)
|
正規表現パターンに一致する候補をcomputerLanguagesから探し、suggestionsオブジェクトに設定する。
|
(6)
|
suggestionsオブジェクトを返却する。
|
autocompleteメソッドには、入力された文字から始まる候補を抽出する処理を実装した関数を、sourceプロパティに設定する。
3.12.3. 応用方法¶
上記では候補の絞り込みを対象データに対してクライアント側で実施したが、候補の絞り込み対象データが大量に存在する等の場合にはサーバ側で絞り込みを実装し、クライアント側は絞り込み済みのデータを表示するよう工夫する必要がある。
サーバ側で絞り込みを実装するために使用する入力文字列は、request.term として取得しリクエストの際にクエリ文字列として設定する。
例えば、Ajaxを用いて候補情報を取得する場合は以下のように実装する。
$(function () {
$('#autocompleteInput').autocomplete({
source: function (request, response) {
$.ajax({
url: contextPath + '/api/v1/autocomplete',
type: 'POST',
dataType: 'json',
data: {
inputText : request.term
}
}).then(function (data) {
response(data);
});
}
});
});
上記の例ではサーバへ送信する項目に request.termを設定し、処理正常終了時に responseにサーバから返却された絞り込み済みの戻り値(リスト/配列)を設定している。
Note
Ajaxを用いたサーバとの非同期通信の詳細については Macchinettaオンライン版 開発ガイドライン ( https://macchinetta.github.io/server-guideline/current/ja/の Macchinetta Server Framework (1.x) Development Guideline ) を参照すること。
Warning
本応用方法を用いた場合では、ユーザが文字を入力すると都度サーバへのリクエストが発生するため、通信量については注意する必要がある。
3.13. プログレスバーによる進捗度表示¶
3.13.1. 概要¶

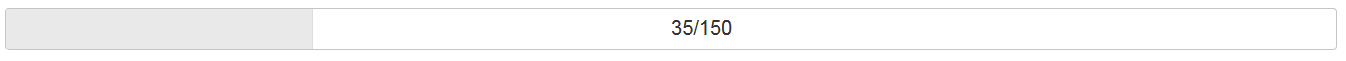
図: プログレスバーの例
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI | プログレスバー(jQuery UI) | JavaScript - jQuery UI #progressbar |
| Bootstrap | プログレスバー(Bootstrap) | JavaScript - Bootstrap #progress |
3.13.2. 利用方法(jQuery UI)¶
div要素を使用しプログレスバーを表示する領域を作成する。<!-- (1) -->
<div id="progressbar-area">
<div id="progressbar">
<!-- (2) -->
<div class="progress-label">Loading...</div>
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
プログレスバーを表示するための領域を設置する。
|
(2)
|
プログレスバーに表示するラベルの領域を設置する。
|
.progressbarを実装し、各種プロパティを設定することでプログレスバーを作成・操作する。// progressbar.js
'use strict';
$(function () {
var progressbar = $('#progressbar');
var progresslabel = $('.progress-label');
var progressTimer;
// (1)
$('#execute-progressbar').on('click', function () {
progressTimer = progress();
});
// (2)
$('#reset-progressbar').on('click', function () {
clearTimeout(progressTimer);
progressbar.progressbar('value', false);
progresslabel.text('Loading...');
});
// (3)
progressbar.progressbar({
value: false, // (A)
max: 150, // (B)
change: function () { // (C)
progresslabel.text(progressbar.progressbar('value') + '/150');
},
complete: function () { // (D)
progresslabel.text('Complete!');
}
});
// (4)
function progress() {
var val = progressbar.progressbar('value') || 0;
progressbar.progressbar('value', val + 1);
if (val < 150) {
progressTimer = setTimeout(progress, 50);
}
}
});
| 項番 | 説明 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
(1)
|
処理開始ボタン押下時の挙動を定義する。
|
|||||||||||||||
(2)
|
リセットボタン押下時の挙動を定義する。
|
|||||||||||||||
(3)
|
プログレスバーの定義を実装する。使用しているオプションは以下の通り。
|
|||||||||||||||
(4)
|
プログレスバーの
valueの値を更新するための処理を実装する。valueの値は(3)で初期状態にfalseを指定しているため、取得した値がfalseの可能性がある。falseの場合は0を設定するよう実装する。プログレスバーの
valueの値を更新するには.progressbarメソッドの第1引数に’value’(固定)を指定し、第2引数に更新する値を設定する。設定完了後にchangeイベントが実行される。 |
Note
進捗をパーセンテージで表示したい場合は実装をprogresslabel.text(progressbar.progressbar('value')/150 * 100 '%');のように修正することで可能となる。
3.13.3. 利用方法(Bootstrap)¶
ここでは、Bootstrapを用いて、10秒で完了になるプログレスバーを表示する方法を説明する。
Bootstrap基本構成サンプルで示したHTMLに、次の内容を追加する。
<!-- (1) -->
<div class="progress">
<div class="progress-bar" id="progressbar" role="progressbar"></div>
</div>
| 項番 | 説明 | ||||||
|---|---|---|---|---|---|---|---|
(1)
|
プログレスバーを表示するための領域を設置する。領域を構成するクラスは以下の通り。
|
プログレスバーの進行度を動的に変更するためには、JavaScriptでprogress-barクラスの要素に対し、スタイルのwidthの値を変更する。
// progressbar.js
'use strict';
$(function () {
// (1)
var estimatedRatio = 0;
var $progressBar = $('#progressbar');
var progress = setInterval(function () {
$progressBar.css('width', estimatedRatio + '%');
if (estimatedRatio >= 100) {
clearInterval(progress);
}
estimatedRatio += 10;
}, 1000);
});
| 項番 | 説明 |
|---|---|
(1)
|
プログレスバーのwidthを1秒ごとに10%増やすための実装。
|
3.14. ドラッグアンドドロップ¶
3.14.1. 概要¶
ここでは、jQuery UIを用いて、ドラッグアンドドロップによるイベントを検知する方法と、リストの要素を入れ替える方法を説明する。
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| jQuery UI |
3.14.2. 利用方法¶
3.14.2.1. 基本的な使い方¶
jQuery UI基本構成サンプルで示したHTMLに加え、ドラッグする要素とドラッグ先の要素を追加する。
<!-- (1) -->
<div id="drag1" class="drag">ドラッグする要素A</div>
<div id="drag2" class="drag">ドラッグする要素B</div>
<div id="drag3" class="drag">ドラッグする要素C</div>
<hr>
<!-- (2) -->
<div class="drop">drag and drop it here<br/></div>
| 項番 | 説明 |
|---|---|
(1)
|
ドラッグする要素を定義する。
|
(2)
|
ドラッグ先を設置する。
|
JavaScript(drag-and-drop.js)では、次の処理を行っている。
// drag-and-drop.js
'use strict';
$(function () {
// (1)
$('.drag').draggable({
// (2)
cursor: 'move',
// (3)
helper: 'clone'
});
// (4)
$('.drop').droppable({
drop: function (e, ui) {
var $this = $(this);
$this
.append(document.createTextNode(ui.draggable.text() + 'がカートに入れられました。'))
.append('<br>');
}
});
});
| 項番 | 説明 |
|---|---|
(1)
|
ドラッグする要素に対し、draggableメソッドを実行する。
|
(2)
|
マウスカーソルの形状を設定する。
|
(3)
|
ドラッグ時の要素の表示設定をする。
|
(4)
|
ドラッグ先に対し、droppableメソッドを実行する。
|
上記のサンプルではdraggableメソッドのプロパティにマウスカーソルの形状を指定するcursorや、ドラッグの際の動作を設定するhelperを使用している。
これらの詳細について知りたい場合は、jQuery UI 公式ウェブサイトのリファレンスを参照すること。
3.14.2.2. リストでのドラッグアンドドロップ¶
jQuery UI基本構成サンプルで示したHTMLに加え、ドラッグアンドドロップにより入れ替えることのできるリストを追加する。
<!-- (1) -->
<ul class="jquery-ui-sortable">
<li>項目 1-1</li>
<li>項目 1-2</li>
<li>項目 1-3</li>
</ul>
<!-- (1) -->
<ul class="jquery-ui-sortable">
<li>項目 2-1</li>
<li>項目 2-2</li>
<li>項目 2-3</li>
</ul>
<!-- (1) -->
<ul class="jquery-ui-sortable">
<li>項目 3-1</li>
<li>項目 3-2</li>
<li>項目 3-3</li>
</ul>
| 項番 | 説明 |
|---|---|
(1)
|
リストグループを定義する。
|
JavaScript(drag-and-drop-sortable.js)では、次の処理を行っている。
// drag-and-drop-sortable.js
'use strict';
$(function () {
// (1)
$('.jquery-ui-sortable').sortable({
// (2)
connectWith: '.jquery-ui-sortable'
});
});
| 項番 | 説明 |
|---|---|
(1)
|
ドラッグアンドドロップするリストの親要素に対し、
sortableメソッドを実行する。 |
(2)
|
ドラッグアンドドロップをし合うリストグループのセレクタを
connectWithプロパティに設定する。 |
別のリスト間で相互に入れ替えられるようにする場合は、connectWithプロパティに対象のリストのセレクタを設定する。
他にも様々なプロパティが提供されている。これらの詳細について知りたい場合は、 jQuery UI 公式ウェブサイトのリファレンスを参照すること。
3.15. レスポンシブウェブデザイン¶
3.15.1. 概要¶
レスポンシブウェブデザインとは、画面のサイズによってレイアウトを組み替えることである。
ここでは、Bootstrapを用いた実装方法をサイドメニューとコンテンツがレイアウトされたサンプルを例に説明する。
このサンプルではウィンドウの幅が768px以上の幅で表示されている場合にはサイドメニューとコンテンツが1対2の比率で並んで表示され、それ未満だとサイドメニューとコンテンツが上下に並び表示される。
| 利用ライブラリ | サンプル | 参考ページ |
|---|---|---|
| Bootstrap | レスポンシブウェブデザイン | CSS - Bootstrap #grid |
3.15.2. 利用方法¶
Bootstrap基本構成サンプルで示したソースコードに、サイドメニュー領域とコンテンツ領域を次のように追加する。
<!-- (1) -->
<div class="side col-sm-4">
side
<ul>
<li><a href="#">menu 1</a></li>
<li><a href="#">menu 2</a></li>
<li><a href="#">menu 3</a></li>
</ul>
</div>
<!-- (2) -->
<div class="contents col-sm-8">
contents
<div class="article article1">
article 1
</div>
<div class="article article2">
article 2
</div>
<div class="article article3">
article 3
</div>
</div>
| 項番 | 説明 |
|---|---|
(1)
|
サイドメニュー領域を定義する。
|
(2)
|
コンテンツ領域を定義する。
|
サイドメニュー領域にはcol-sm-4クラスを、コンテンツ領域にはcol-sm-8を指定する。
Bootstrapには、幅を12分割したグリッドに見立ててレイアウトできる機能があり、col-sm-4やcol-sm-8のようなクラスはグリッド4個分または8個分の幅を確保する。数値部は、1から12までの値を指定できる。
これらのクラスは、レイアウト分岐点となる既定幅が定められており。ウィンドウの幅がこれを下回る場合にはcol-sm-4やcol-sm-8は等しく幅100%のブロック要素としてレイアウトされる。つまり、これらのクラスを使用することで自動的にレスポンシブウェブデザインが実現される。
col-sm-のプレフィックス部はレイアウト分岐点となる幅を768pxに設定することを意味し、より広い幅を指定する場合にはcol-md-(992px)や、col-lg-(1200px)が使用できる。
Note
レスポンシブウェブデザインとせず単にグリッドレイアウトを使用したい場合は、col-xs-4のようなcol-xs-プレフィックスのクラスを使用する。
Note
レスポンシブウェブデザインによって表示領域の幅が可変であることにより、特定のウィンドウ幅にした際にコンテンツの文字列が折り返されて表示されてしまうことがある。
これに対し、次の対応方法が考えられる。
- メインとなるウィンドウサイズでは文字が折り返されないようレイアウトを調整し、それ以外の画面サイズでは折り返しが生じても無視する
- 該当箇所のCSSプロパティ
text-overflowにellipsisを指定することで、はみ出した文字を...表示に置き換える - 固定幅、または
min-widthを指定し、折り返さないようにする
案2はレイアウト崩れは防止できるものの、画面表示される情報量が減るというデメリットがある。案3は、Bootstrapのグリッドレイアウトと共存させることができないため、実装のコストが高くなるというデメリットがある。
詳細について知りたい場合は、 Bootstrap 公式ウェブサイトのリファレンスを参照すること。