3.5. 静的コンテンツの配信¶
目次
3.5.1. Overview¶
本ガイドラインでは、クラウド環境における静的コンテンツ(画像、 CSS、JavaScript...etc)の配信について、クラウドベンダーに依存しない共通的な事項を説明する。
3.5.1.1. CDNによる静的コンテンツの配信¶
CDN(コンテンツデリバリーネットワーク)とは、コンテンツをネットワーク経由で配信するために最適化されたネットワークのことである。 画像や動画、CSSなどの静的コンテンツが配置されているサーバ(オリジンサーバ)から、別の複数のサーバ(エッジサーバ)にキャッシュし、 アクセスするユーザを最寄りのエッジサーバに誘導し配信することで最適なネットワークを実現する。
CDNを用いることで下記が期待できる。
- 世界中にある最適なエッジサーバにユーザを誘導することで高速な配信を行えること
- コンテンツをエッジサーバでキャッシュしてオリジンサーバの負荷を減らし、可用性を高めること
3.5.1.1.1. CDNによる配信イメージ¶
ここでは、CDNを利用しない場合とCDNを利用した場合の配信イメージを紹介する。
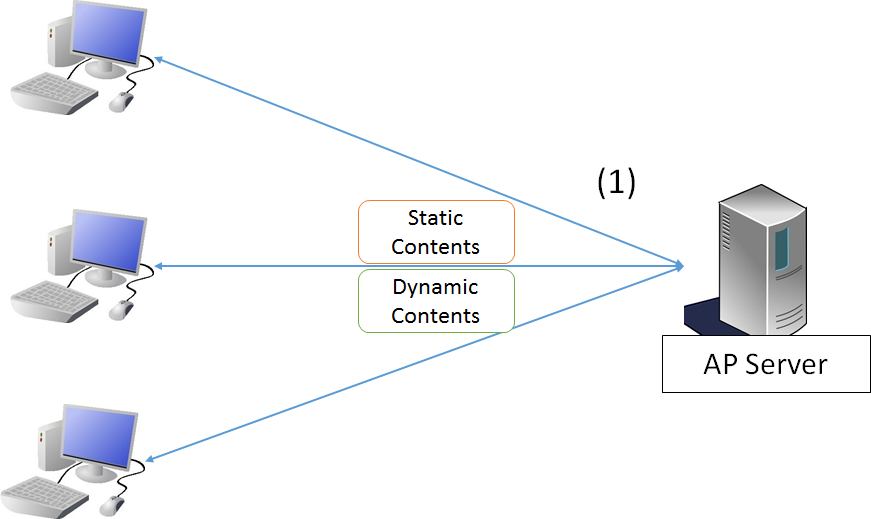
- CDNを利用しない配信
| 項番 | 説明 |
|---|---|
(1)
|
APサーバ内に配置された静的コンテンツを動的コンテンツとともに配信する。
|
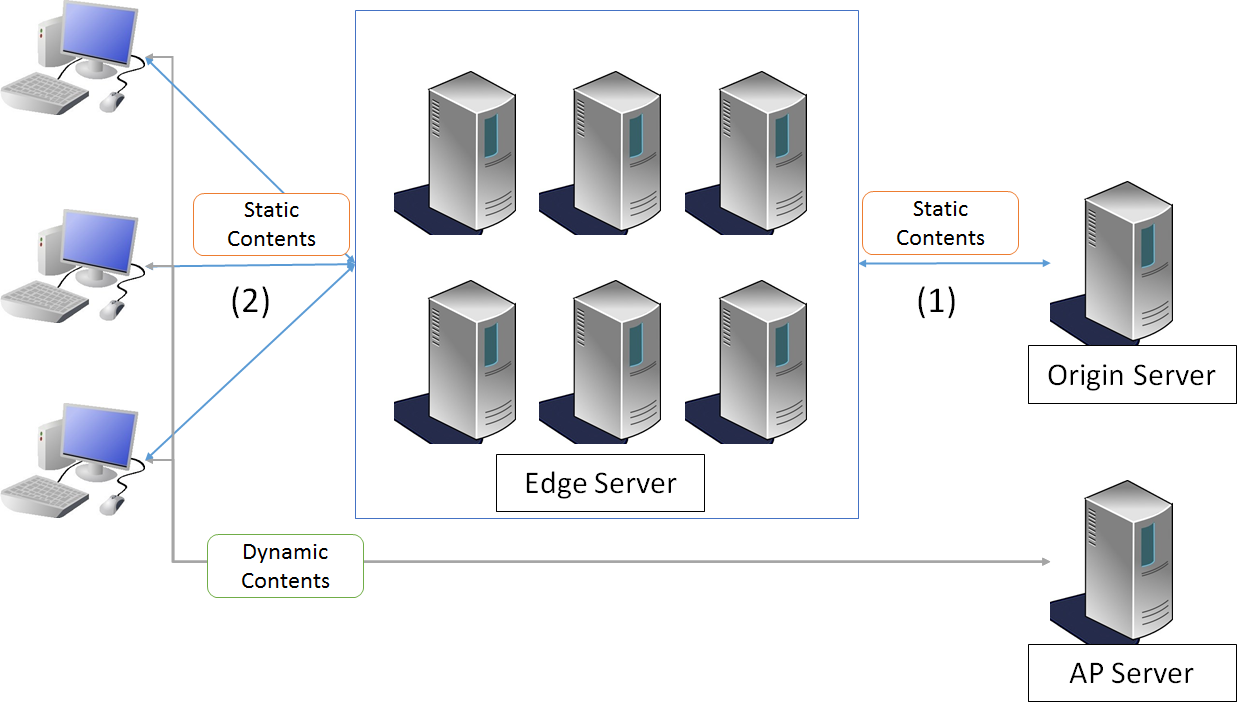
- CDNを利用した配信
APサーバから静的コンテンツを排除し、オリジンサーバに配置する。 エッジサーバは静的コンテンツをキャッシュし、クライアントへ静的コンテンツを配信する。
| 項番 | 説明 |
|---|---|
(1)
|
複数存在するエッジサーバはオリジンサーバから取得したデータをキャッシュする。
|
(2)
|
エンドユーザに最適なエッジサーバからデータを配信する。
|
3.5.1.2. CDN利用時の静的コンテンツの更新¶
オリジンサーバの静的コンテンツを更新した場合、エッジサーバ上の静的コンテンツがキャッシュタイムアウトするまで、更新前の静的コンテンツを配信してしまう。
キャッシュタイムアウトを待つことなくクライアントに更新後の静的コンテンツを配信する方式を紹介する。
| 方式名 | 概要 |
|---|---|
キャッシュクリア方式
|
エッジサーバのキャッシュをクリアすることで、
キャッシュタイムアウトを待たずに更新後の静的コンテンツをクライアントに配信する方式である。
更新する静的コンテンツ間に依存関係が存在しない時(例:単一で差し替え可能な画像など)に有効である。
|
コンテンツバージョン管理方式
|
静的コンテンツをバージョン管理して、整合性を保った状態で更新を行うための方式である。
更新する静的コンテンツ間に依存関係が存在する時(例:JavaScriptで別ファイルの関数を呼び出している場合など)に有効な方式である。
|
Warning
依存関係のある静的コンテンツを更新する場合と、リアルタイムに更新した静的コンテンツを反映することが必要な場合は、キャッシュクリア方式 は使用できない。
- 依存関係のある静的コンテンツを更新する場合
- 2つ以上の静的コンテンツが同時にキャッシュクリアされる保証はないため、クライアントのアクセスタイミングによっては、新旧のコンテンツが混在した状態で配信されてしまう。そのため、コンテンツの依存関係に不整合が起きる可能性がある。
- リアルタイムに更新した静的コンテンツを反映する場合
- キャッシュクリアに必要な時間はCDNのベンダー依存となり、リアルタイムにキャッシュクリアできない可能性がある。
依存関係のある静的コンテンツを更新する場合と、リアルタイムに更新した静的コンテンツを反映する場合は、コンテンツバージョン管理方式 で行う。
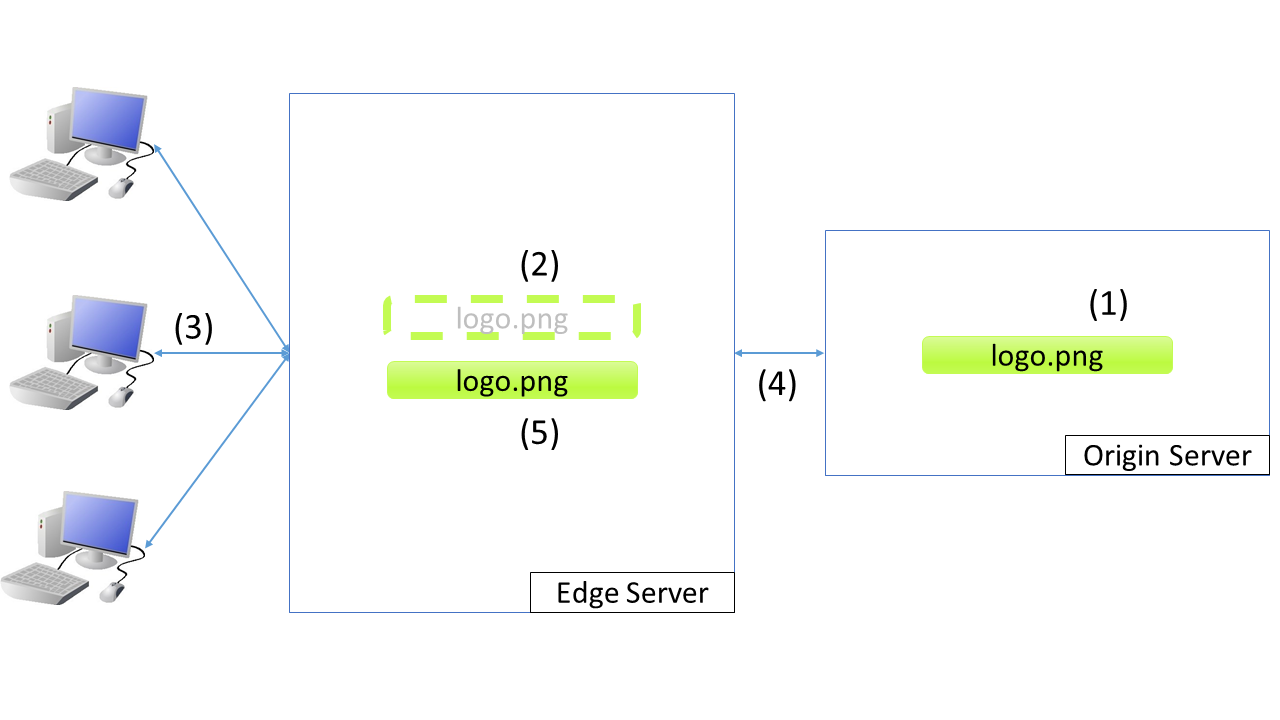
3.5.1.2.1. キャッシュクリア方式¶
キャッシュクリア方式とは、エッジサーバのキャッシュをクリアすることで、 キャッシュタイムアウトを待たずに更新後の静的コンテンツをクライアントに配信する方式である。
| 項番 | 説明 |
|---|---|
(1)
|
オリジンサーバに保存されている静的コンテンツを更新する。
|
(2)
|
エッジサーバにある(1)で更新した静的コンテンツのキャッシュをクリアする。
|
(3)
|
クライアントがエッジサーバにアクセスする。
|
(4)
|
エッジサーバに静的コンテンツのキャッシュがないため、オリジンサーバから静的コンテンツを取得する。
|
(5)
|
エッジサーバは更新後の静的コンテンツをキャッシュし、クライアントに更新後の静的コンテンツを配信する。
|
3.5.1.2.2. コンテンツバージョン管理方式¶
静的コンテンツをバージョン管理して、整合性を保った状態で更新を行うための方式である。
更新対象の静的コンテンツをバージョン別フォルダに入れておくなどし、バージョンごとに静的コンテンツへのパスが異なるようにする。更新時には、依存元(更新対象の静的コンテンツを参照している静的コンテンツ)で、更新後の静的コンテンツを利用するようにパスを書き換える。その後、エッジサーバから依存元のキャッシュをクリアする。
依存関係のある静的コンテンツへのパスを整合性のある状態で切り替えることで、更新前と更新後の静的コンテンツが混在した状態でクライアントが取得することを防ぎ、整合性のとれた状態で静的コンテンツを配信する。
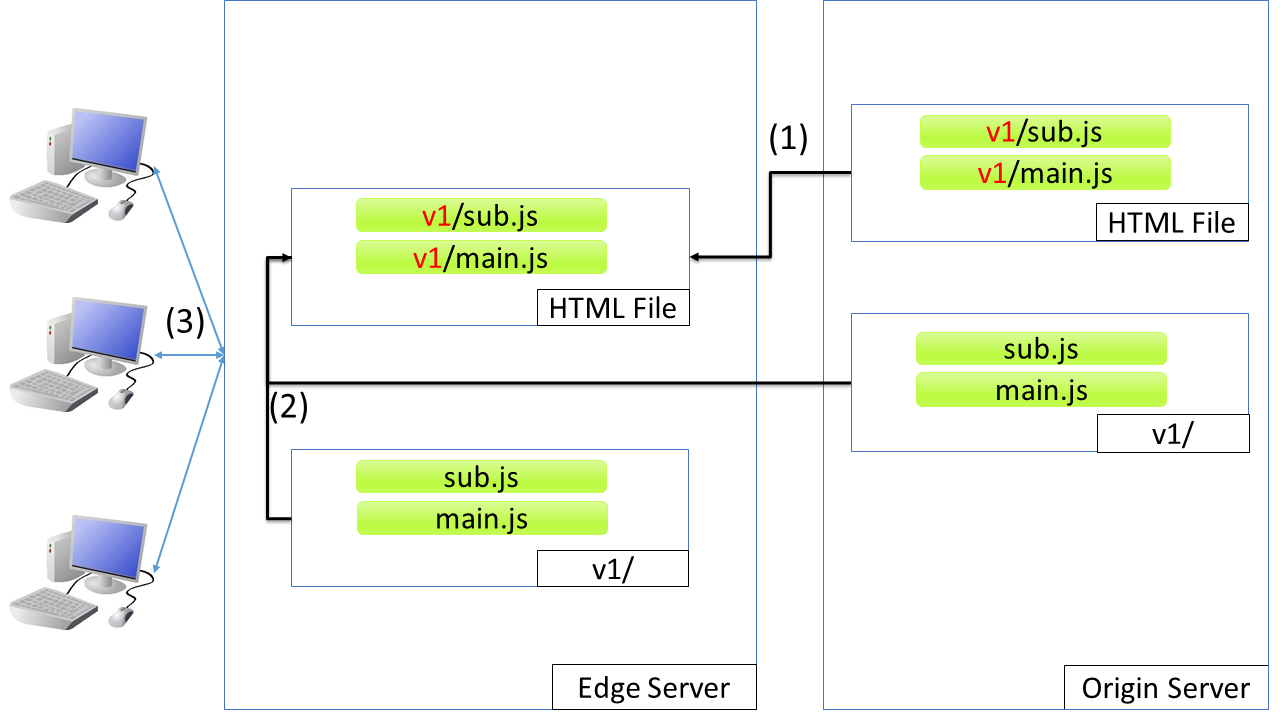
以下に例として、JavaScriptファイル(main.jsでsub.jsの関数を呼び出している)をバージョン別フォルダに配置し、HTMLファイルでJavaScriptファイルを読み込んでいる時のイメージを示す。
- v1リリース時
| 項番 | 説明 |
|---|---|
(1)
|
HTMLファイルでは、v1フォルダ配下にあるJavaScriptファイルを読み込むように記述する。
|
(2)
|
(1)でのHTMLファイルの記述に従い、v1フォルダ配下のJavaScriptファイルをエッジサーバのキャッシュ、キャッシュがなければ、オリジンサーバから取得する。
|
(3)
|
エッジサーバはコンテンツをクライアントに配信する
|
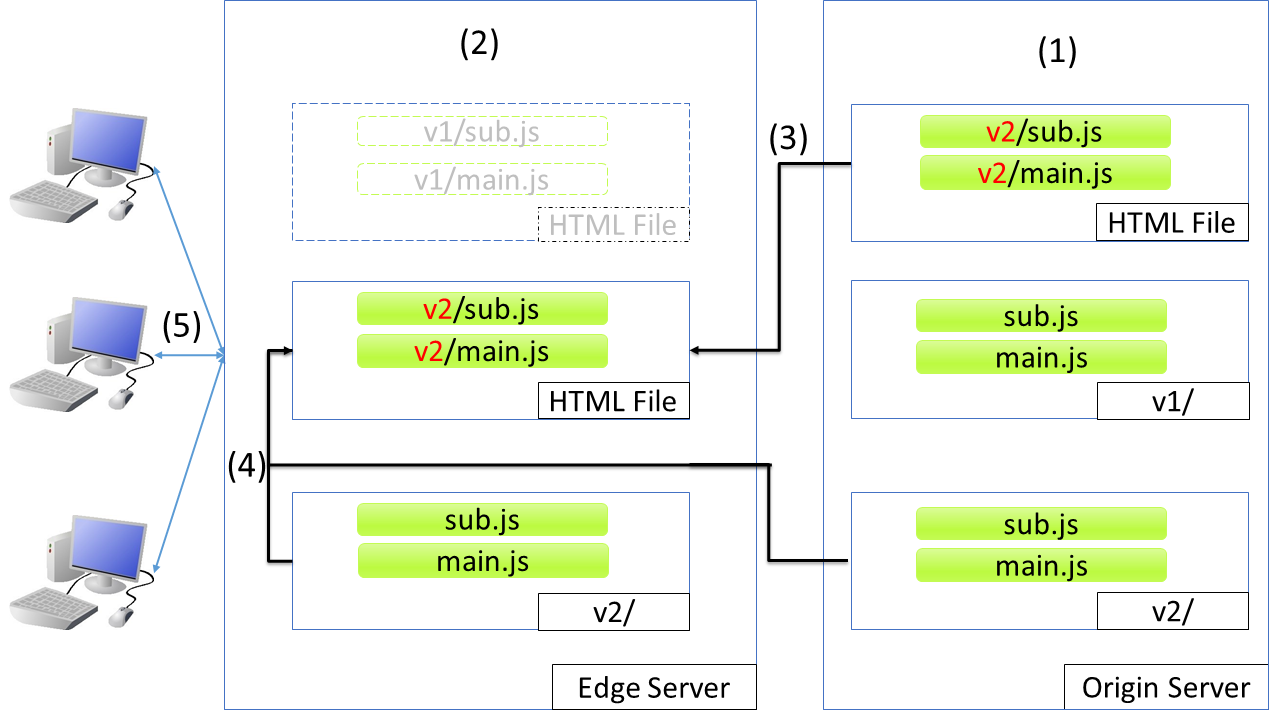
- v2リリース時
| 項番 | 説明 |
|---|---|
(1)
|
オリジンサーバ上のHTMLファイルを、v2フォルダ配下にあるJavaScriptファイルを読み込むように更新する。
|
(2)
|
エッジサーバのHTMLファイルのキャッシュをクリアする。
|
(3)
|
クライアントがHTMLファイルを取得しようとすると、エッジサーバにHTMLファイルのキャッシュがないため、オリジンサーバから更新後のHTMLファイルを取得し、エッジサーバにキャッシュして配信する。
HTMLファイルがキャッシュクリアされる前に、クライアントがHTMLファイルを読み込んだ場合でも、JavaScriptファイルは、HTMLファイルに記述したパスに従って読み込むため、整合性が保たれる。
|
(4)
|
(1)でのHTMLファイルの記述に従い、v2フォルダ配下のJavaScriptファイルをエッジサーバのキャッシュ、キャッシュがなければ、オリジンサーバから取得する。
|
(5)
|
エッジサーバはコンテンツをクライアントへ配信する。
|
3.5.2. How to use¶
3.5.2.1. 静的コンテンツの配信¶
CDNを利用した静的コンテンツの配信方法は、利用するクラウドベンダーによって異なるため、クラウドベンダーの利用 を参照されたい。
3.5.2.2. 静的コンテンツの更新¶
3.5.2.2.1. キャッシュクリア方式¶
オリジンサーバのコンテンツを更新した上でエッジサーバのキャッシュをクリアする手順である。実際のエッジサーバのキャッシュクリアの手順はクラウドベンダーによって異なるため、クラウドベンダーの利用 を参照されたい。
3.5.2.2.2. コンテンツバージョン管理方式¶
静的コンテンツをバージョン管理する手順を説明する。
静的コンテンツのリリース時に、バージョン別フォルダに格納する。 例として、HTMLファイルで依存関係のあるコンテンツ(例:JavaScritptのvalidation.jsでcommon.jsの関数を呼び出している)を読み込んでいる場合で説明する。
コンテンツのフォルダ構成例を以下に示す。
- 静的コンテンツのフォルダ構成例
${originRoot}
└─resources
├─html
├─image
├─v1
│ ├─css
│ └─js
└─v2
├─css
└─js
- v1リリース時
- オリジンサーバのv1フォルダ配下に静的コンテンツを配置する。
- HTMLファイルでは、v1フォルダ配下にある静的コンテンツを読み込むようにパスを設定して配置する。
v1リリース時のHTMLファイル記述例
<script type="text/javascript" src="https://cdn.net/resources/v1/js/common.js"></script>
<script type="text/javascript" src="https://cdn.net/resources/v1/js/validation.js"></script>
- v2リリース時
- オリジンサーバのv2フォルダ配下に依存関係のある静的コンテンツを配置する。
- HTMLファイルでは、読み込む静的コンテンツのパスをv2フォルダ配下のコンテンツへと書き換えて配置する。
- エッジサーバにあるHTMLのキャッシュをクリアする。
v2リリース時のHTMLファイル記述例
<script type="text/javascript" src="https://cdn.net/resources/v2/js/common.js"></script>
<script type="text/javascript" src="https://cdn.net/resources/v2/js/validation.js"></script>
v3リリース以降もv2リリース時と同様にv3,v4,v5,...とバージョン別フォルダ配下に静的コンテンツを配置して、 HTMLファイルに記述している静的コンテンツのパスを切り替えることで、更新後の静的コンテンツをキャッシュタイムアウトを待たずにクライアントに配信する。
3.5.2.3. クラウドベンダーの利用¶
クラウドベンダー提供のCDNサービスを利用する場合のガイドラインについて、記載箇所を示しておく。
3.5.2.3.1. Amazon Web Service¶
クラウドベンダーとしてAWSを使用する場合の静的コンテンツの配信は、 静的コンテンツの配信 を、 キャッシュクリアの方法については、Amazon CloudFront利用時のAmazon S3上のコンテンツの更新 を参照されたい。
3.5.3. Appendix¶
3.5.3.1. 動的ページ内で読み込んでいる静的コンテンツを更新した場合の反映方法¶
JSP等の動的ページと併せてCDNを利用する場合は、静的コンテンツのパスをDBで管理すると、静的コンテンツの更新のためだけに再デプロイする必要がなくなり、DBの値を書き換えるだけで更新後の静的コンテンツを即時反映することが可能になる。
静的コンテンツは、バージョン別フォルダ配下に配置するなどし、バージョンが変わるごとにパスが異なるようにする。動的ページではDBから静的コンテンツへのパスを読み込むように設定する。静的コンテンツを更新するたびに、DBに設定している静的コンテンツへのパスを書き換える。